<style>
*{margin: 0;padding: 0;}
#d1{
width:100px;
height: 100px;
padding:30px;
border:10px solid black;
margin:30px;
}
#d2{
width:100px;
height: 100px;
padding:30px;
border:10px solid black;
margin:30px;
box-sizing: border-box;
}
</style>
<body>
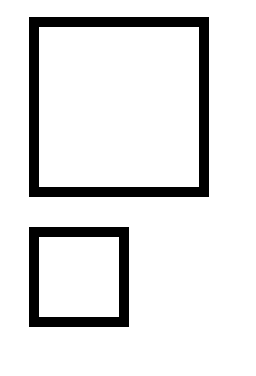
<div id="d1"></div>
<div id="d2"></div>
</body>
위 html으로 너비,높이를 알아보도록 한다.

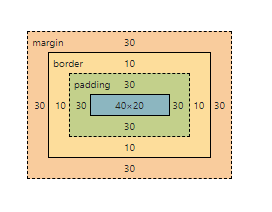
d1은 content 영역 100, 100이고 padding, border, margin을 각각 가지고 있다.
<script>
$(function(){
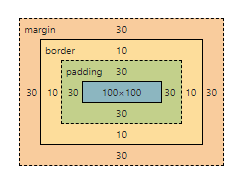
console.log($('#d1').width(),$('#d1').height()); //100, 100
console.log($('#d1').innerWidth(),$('#d1').innerHeight()); //160, 160
console.log($('#d1').outerWidth(),$('#d1').outerHeight()); //180, 180
});
</script>width / height
여백, 테두리 제외한 내용영역만 잡는다. 각각 100이 출력되었다.
innerWidth / innerHeight
padding을 포함한 영역이다. 위아래,좌우 30px padding으로 세로는 가로 세로 각각 160이다.
outerWidth / outerHeight
padding, border 까지의 영역 기준으로 180, 180이 된다. margin은 포함되지 않는다.

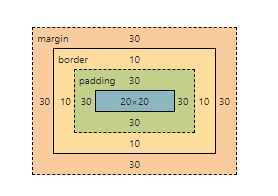
d2는 내용영역 20, 20이고 여백, 테두리를 가진다.
width : content
$('#d2').width(100);
width로 내용영역의 너비를 100으로 변경했다. content 영역이 100, 20이 된 것을 확인하였다.
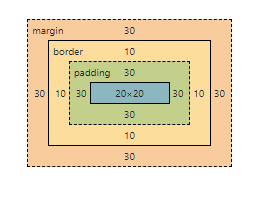
innerWidth : padding + content
$('#d2').innerWidth(100);
innerWidth를 100으로 설정하였다. 초기 css에서 padding을 30으로 주었기 때문에 양 옆의 padding 30씩 제외하고 content 너비가 40이 되어 총 innerWidth가 100이 되었다.
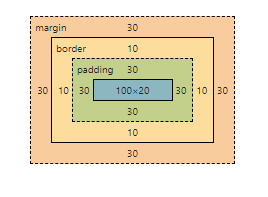
outerWidth : content + padding + border
$('#d2').outerWidth(100);
outerWidth를 100으로 설정하였다. 초기 css에서 padding을 30, border을 10으로 주었기 때문에 양 옆의 padding 30과 border 10을 제외하고 content 너비가 20이 되어 총 outerWidth가 100이 되었다.
'WEB > jQuery' 카테고리의 다른 글
| jQuery - each() (0) | 2022.06.20 |
|---|---|
| 자식요소 추가 - append, prepend / 형제요소 추가 - after, before (0) | 2022.06.20 |
| jQuery 좌표 : offset() , position() (0) | 2022.06.20 |
| val() - attr('value') , html() - text() (0) | 2022.06.20 |
| attr('class'), addClass, removeClass, toggleClass, hasClass - 적용된 클래스 조회, 클래스 추가, 클래스 삭제, 클래스 확인 (0) | 2022.06.20 |