1. float
float는 '뜨다'라는 뜻으로 웹페이지에서 속성을 어떻게 띄워서 배치할 것인지를 결정하는 속성이다. 선택한 요소를 왼쪽에서부터 혹은 오른쪽부터 순서대로 배치할 수 있는 CSS 태그이다.
float 속성은 원래 이미지, 텍스트 배치 용도로 등장했지만 레이아웃용으로 많이 사용하고 있다. 블럭 요소들로 가로형 컨텐츠 레이아웃을 만들 때 사용할 수 있다.
left : 요소가 왼쪽에 부동(float)해야 함
right : 요소가 오른쪽에 부동해야 함
none : 요소가 부동하지 않음
left와 right를 통해 float 속성을 지정하면 display는 무시되므로 display속성은 지정할 필요가 없다.
2. clear
float 태그 적용이 된 흐름에서 벗어나기 위해 clear태그를 이용한다.
css 속성은 요소가 선행 float 요소에 이어져 배치되는지, 배치 속성이 해제되어 그 아래로 내려가야 하는지를 지정한다.
clear의 left속성은 지난 left 부동체를 해제하기 위해 아래로 이동됨을 나타내고, right 속성은 지난 right 부동체를 해제하기 위해 아래로 이동됨을 나타낸다. both 속성은 left, right 모든 float를 해제하고 아래로 이동되도록 한다.
left: 좌측 float 제거
right: 우측 float 제거
both: 양쪽 float 제거
<head>
<style>
.title {
width: 300px;
height: 40px;
border: 2px solid black;
}
.left {
float: left;
width: 50px;
height: 250px;
border: 2px solid rgb(255, 132, 132);
background-color: #ff6dce;
}
.content {
float: left;
width: 250px;
height: 250px;
}
.right1 {
height: 200px;
border: 2px solid rgba(25, 106, 55, 0.248);
background-color: #f3ffd0;
}
.right2 {
height: 45px;
border: 2px solid rgb(250, 255, 0);
background-color: #ffd2d2;
}
.comment {
clear:both;
width: 300px;
background-color: rgb(223, 220, 220);
border: 2px solid black;
}
</style>
</head>
<body>
<div class="title">title</div>
<div class="left">left</div>
<div class="content">
<div class="right1">right menu1</div>
<div class="right2">right menu2</div>
</div>
<div class="comment"> bottom </div>
</body>
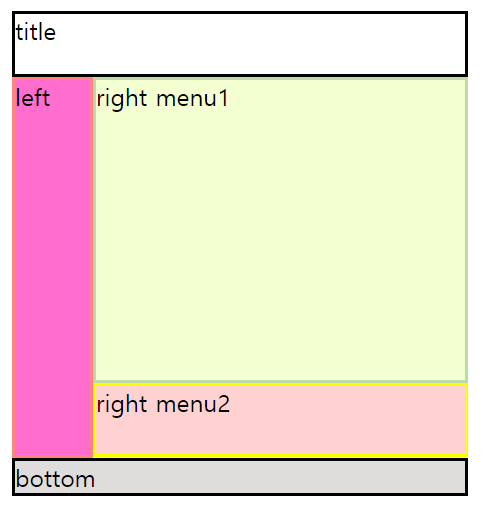
left와 right menu1,2를 배치하기 위해서 float:left를 이용했다.
bottom은 옆으로 배치되지 않고 밑으로 올 수 있도록 clear으로 기존의 float 속성에서 벗어났다.
'WEB > CSS' 카테고리의 다른 글
| 레이아웃 CSS - grid (1) | 2022.06.08 |
|---|---|
| 가상 클래스 (추상 클래스, 의사 클래스, Pseudo-class) (0) | 2022.06.07 |
| position : 요소 배치하기 - static, relative, fixed, absolute (3) | 2022.06.02 |
| Box Model / content-box, border-box / background-clip / 배경 이미지 설정 태그 (1) | 2022.05.31 |
| 넘치는 텍스트, 공백 표현하는 태그 : overflow, text-overflow, white-space (0) | 2022.05.30 |