document.getElementById()
해당되는 id의 요소를 찾아 접근하는 함수이다.
찾으려는 요소 id는 대소문자를 구분하는 문자열로, 문서 내에서 유일해야 한다. 하나의 값은 하나의 요소만 사용할 수 있다.
주어진 id와 일치하는 DOM 요소를 나타내는 Element 객체를 반환하고 문서 내에 주어진 id가 없으면 null을 반환한다.
예를 들어 document.getElementById('txt');는 txt라는 id를 가진 태그에 접근할 수 있는 것이다. 해당 id의 태그를 찾아 자바스크립트로 특성들을 지정할 수 있게 된다.
<script>
function changeColor(newColor) {
var ee = document.getElementById('txt');
ee.style.color = newColor;
}
</script>
<body>
<p id="txt">텍스트의 색깔 바꾸기...</p>
<button onclick="changeColor('blue');">blue</button>
<button onclick="changeColor('red');">red</button>
</body>
txt라는 id를 가지고 있는 p 태그가 있다. getElementById('txt')으로 p태그에 접근을 할 수 있게 되었다.
p태그의 element를 ee라는 변수를 생성해서 저장하였다.
색을 바꾸는 function을 생성해서 그 element를 이용하여 색을 입력받으면 ee의 color에 그 색을 적용하도록 하였다.
p태그 아래에 있는 button을 확인하면 onclick시에 각각 blue, red를 newColor로 적용하는 changeColor 함수가 적용되도록 하였다.
해당 함수가 실행되면, ee의 color가 변경되는 것이다.
<script>
function readText(){
var txt = document.getElementById('txt');
txt.style.color="blue";
console.log(txt.value, txt.id);
}
</script>
<input type="text" id="txt" onkeyup="readText()">input 입력창의 id를 txt로 지정했다. onkeyup은 키보드를 눌렀다가 뗀 순간에 적용되는 것이다.
키보드를 눌렀다가 뗄 때마다 readText 함수가 적용된다. 해당 함수는 txt 아이디를 가진 input 태그를 이용해서 글자색을 바꾸고, console에 해당 값과 id를 출력하도록 했다.
<script>
function search(){
var txt = document.getElementById('txt');
alert('검색어 : ' + txt.value);
}
</script>
<input type="text" id="txt"><button onclick="search();">검색</button>input으로 텍스트를 입력하면 input에 입력한 내용을 가지고 오는 search 함수를 실행했다.
Document.querySelector()
querySelector(#id)
id명 id를 가진 요소를 찾는다.
querySelector(.class)
class명 class를 가진 요소를 찾는다.
<body>
<p class="abc">hello1</p>
<p class="abc">hello2</p>
<p class="abc">hello3</p>
<script>
document.querySelector( '.abc' ).style.color = 'blue';
</script>ID가 없는 요소에 접근하려면 Document.querySelector()으로 모든 선택자를 사용할 수 있다. CSS 선택자로 요소를 선택하게 해주는데, 선택자에 해당하는 첫번째 요소만 선택한다는 것을 주의해야 한다.
위 코드는 abc 클래스 태그의 첫번째 요소인 hello1에만 style.color가 적용되었다.
<script>
function search(){
var txt = document.querySelector('#txt');
alert('검색어 : ' + txt.value);
}
</script>
</script>
<input type="text" id="txt"><button onclick="search();">검색</button>위에 getElementById로 선택했던 요소를 querySelector으로도 만들 수 있다.
id가 아닌 선택자 요소를 찾는 것이기 때문에 id 선택자를 구분할 #을 붙여주었다.
Document.querySelectorAll()
해당 선택자의 모든 요소를 찾는다.
<p class="abc">hello1</p>
<p class="abc">hello2</p>
<p class="abc">hello3</p>
<script>
var v = document.querySelectorAll( '.abc' );
v[0].style.color = 'blue';
</script>
querySelector에서 첫번째 요소만 찾았던 것을 querySelectorAll을 이용하면 선택자 abc의 요소를 모두 찾을 수있다.
모든 요소를 찾기 때문에, 배열로 저장이 된다.
첫번째 요소에 적용하고 싶으면 배열 index 0번째, 두번째요소는 index 1번째... 가 된다.
<p class="abc">hello1</p>
<p class="abc">hello2</p>
<p class="abc">hello3</p>
<script>
var v = document.querySelectorAll( '.abc' );
for(i=0;i<v.length;i++){
v[i].style.color = 'blue';}
</script>
모든 요소에 적용하였다.
<h1>제목 태그</h1>
<script>
var h1 = document.querySelectorAll('h1');
h1[0].innerHTML = '수정된 <i>제목</i>태그';
</script>h1 선택자를 찾고, innerHTML으로 h1태그 사이 내용을 바꿔주었다. 내용이 바뀌며 <i> 태그가 적용되었다.
document.getElementsByTagName()
<p>1</p>
<p>2</p>
<p><b>3</b></p>
<p>4</p>
<p>5</p>
<h1>제목 태그</h1>
<script>
var p = document.getElementsByTagName('p');
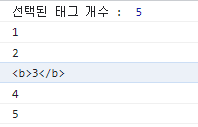
console.log('선택된 태그 개수 : ', p.length);
for(i=0;i<p.length;i++){
console.log(p[i].innerHTML);
}
</script>이름에서 확인할 수 있듯이 태그명으로 요소를 가져오는 것이다. p 태그를 모두 인식할 수있다.
innerHTML은 태그 안의 내용을 가져오는 것이다.

p 태그 5개가 모두 선택된 것을 확인하였고, <p> 태그내부의 내용도 출력하여 볼 수 있다. <b> 태그 또한 <p> 태그 안에 있던 내용이기 때문에 그대로 확인된다.
선택된 태그가 하나라면 인덱스 [0] 으로 선택해주어야 한다.
'WEB > JavaScript' 카테고리의 다른 글
| 자바스크립트 : 배열 생성, 데이터 추가, 출력 / indexOf / splice / join / split (1) | 2022.06.15 |
|---|---|
| 자바스크립트 : 함수 function (1) | 2022.06.14 |
| 자바스크립트 : Math 메서드 (1) | 2022.06.14 |
| 자바스크립트 : 문자열 - charAt(), indexOf(), lastIndexOf(), length, replace(), replaceAll(), charCodeAt(), fromCharCode() (1) | 2022.06.14 |
| 자바스크립트 : alert(경고창), confirm(선택창), prompt(입력창) (1) | 2022.06.14 |