브라우저에서의 JavaScript
웹페이지에서 다양한 기능을 구현하는 스크립트 언어
정적인 정보만 보여주던 웹페이지를 데이터가 주기적으로 갱신되거나, 사용자와 상호작용을 하거나, 애니메이션 등이 동작하게 하는 것을 가능하게 함
Browswer APIs
웹 브라우저에 내장된 API
웹 브라우저가 현재 컴퓨터 환경에 관한 데이터를 제공하거나, 오디오를 재생하는 등 유용하고 복잡한 일을 수행할 수 있다.
JavaScript로 Browser API를 사용할 수 있다.
종류 : DOM(문서객체모델) , Geolocation API (지리정보) , WebGL (그래픽)
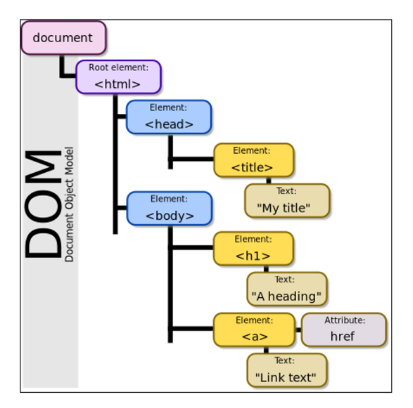
DOM - 문서 객체 모델 (Document Object Model)
문서의 구조화된 표현을 제공하여 프로그래밍 언어가 DOM 구조에 접근할 수 있는 방법을 제공
웹 페이지는 일종의 문서(document)로 이 문서는 웹 브라우저를 통해 그 내용이 해석되어 웹 브라우저 화면에 나타나거나 HTML 코드 자체로 나타난다. DOM은 동일한 문서를 표현하고 저장, 조작하는 방법을 제공한다.
DOM은 웹 페이지의 객체지향 표현이며 JavaScript와 같은 스크립트 언어를 이용해 DOM을 조작한다.
DOM은 문서를 논리 트리로 표현하여 DOM 메서드를 이용하면 프로그래밍적 트리에 접근할 수 있고 이를 통해 문서의 구조, 스타일, 컨텐츠를 변경할 수 있다.
- 문서 구조, 스타일, 내용 등을 쉽게 변경
- HTML 콘텐츠 추가, 제거, 변경, 동적 페이지에 스타일추가 등 HTML/CSS 조작
- HTML문서를 구조화하여 각 요소를 객체로 취급
- 단순한 속성 접근, 메서드 활용뿐만 아니라 프로그래밍 언어적 특성을 활용한 조작 가능

DOM의 주요 객체
window 객체
DOM을 표현하는 창, 가장 최상위 객체 (생략 가능)
탭 기능이 있는 브라우저에서는 각각의 탭을 각각의 window 객체로 나타낸다.

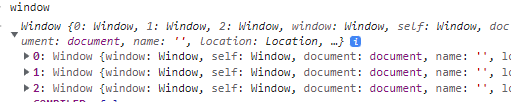
console에서 window를 입력하면 많은 요소가 나온다. 최상위 객체이기 때문이다.
window.open()console에서 입력하면 새 창(탭)이 열린다.
최상위 객체 window는 생략가능하기 때문에 open()으로도 동일한 동작을 한다.
window.alert()경고창
window.print()프린트 창
document 객체
브라우저가 불러온 웹 페이지
페이지 컨테츠의 진입점 역할을 하며, <body> 등과 같은 수많은 다른 요소를 포함한다.

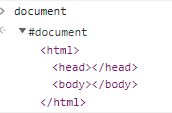
document를 확인하면 html 요소가 나타난다. (빈화면이라 html이 비어있다.)
document.title = 'hello'
document.title으로 탭 이름을 변경했다. (title 속성)
CSS, CSS 적용방법 / 선택자 - 태그, id선택자, 클래스, 전체 / 조합선택자 - 그룹, 자식, 자손, 형제
CSS(Cascading Style Sheets) HTML과 함께 웹을 구성하는 기본 프로그래밍 요소로 html 문서에서 디자인 부분을 담당하는 코드 HTML로 만들어진 콘텐츠에 레이아웃과 디자인요소를 정의하는 기술로 브라우
jinaon.tistory.com
선택자 참고 (# : id, . : class)
DOM 조작 - 선택
document.querySelector(selector)
제공한 선택자와 일치하는 element 한개 선택
제공한 CSS selector를 만족하는 첫번째 element 객체 반환 ( 없으면 null 반환)
console.log(document.querySelector('#title'))id="title" 인 태그가 출력된다.
document.querySelectorAll(selector)
제공한 선택자와 일치하는 여러 element를 선택
매칭할 하나 이상의 셀렉터를 포함하는 유효한 CSS selector를 인자(문자열)로 받음
제공한 CSS selector를 만족하는 NodeList 반환
console.log(document.querySelectorAll('.text'))NodeList(2) [p.text, p.text]class="text"인 모든 태그를 선택한다.
text 클래스를 가진 p 태그 2개가 있을 때 위와 같이 NodeList가 출력되었다.
* NodeList
index로만 각항목에 접근 가능
배열의 forEach메서드 및 다양한 배열 메서드 사용 가능하다.
querySelectorAll은 정적 노드리스트를 반환 하기 때문에 querySelectorAll로 가져온 NodeList는 DOM 변경사항 실시간으로 반영하지 않는다.
tags = console.log(document.querySelectorAll('.text'))
tags.forEach(element => {
console.log(element)})
//console
<p class="text"> hello1 </p>
<p class="text"> hello2 </p>
console.log(document.querySelector('.text'))<p class="text"> hello </p>단일선택일 때는 여러개가 있더라도 매칭되는 첫번째 요소를 가져온다.
text 클래스를 가진 태그 중에 첫번째 태그 하나만 가져온다.
console.log(ducument.querySelectorAll('body > ul > li'))이런 식으로 자식 선택자를 이용할 수도 있다.
개발자모드의 태그에서 오른쪽마우스 - copy selector로 선택자를 가져 올 수 있다.
DOM 조작
document.createElement(tagname)createElement() : 작성한 tagname의 HTML 요소를 생성하여 반환
Node.innerTextinnerText : Node 객체와 그 자손 텍스트 컨텐츠 표현
Node.appendChild()appendChild() : 특정 부모 노드의 자식 nodelist 중 마지막 자식으로 삽입
한번에 하나의 node만 추가, 추가된 node 객체 반환
Node.removeChild()removeChild() : 자식 Node 제거, 제거된 Node 반환
<div></div>
<script>
</script>div 태그만 있는 상태의 코드를 console창에서 조작한다.
const h1tag = document.createElement('h1')
h1tag.innerText = 'DOM 조작'
divTag = document.querySelector('div')
divTag.appendChild(h1tag)h1 태그 생성해서 h1tag 변수에 넣어주었다.
변수에 innerText로 DOM 조작이라는 글씨를 넣어주고,
div 태그를 선택해서 divTag변수에 담아주었다.
divTag에 appenChild로 h1태그를 추가한다. divTag의 자식요소 마지막에 추가되었다.
Element.getAttribute(attributeName)getAttribute : 해당 요소의 지정된 값(문자열)을 반환
인자(attributeName)는 값을 얻고자 하는 속성 이름
Element.setAttribute(name, value)setAttribute : 지정된 요소의 값을 설정
속성이 이미 존재하며 값을 갱신, 존재하지 않으면 지정된 이름과 값으로 새 속성 추가

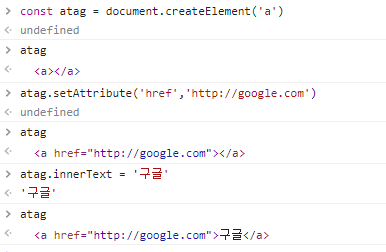
a 태그 생성, a 태그의 href 속성추가 , a 태그 Text 추가
h1tag.classList //클래스 출력
h1tag.classList.toggle('blue') //클래스 존재하지 않는다면 추가h1tag에 class="red"가 있는 상태이다.
toggle로 blue 클래스를 추가했다. red, blue 중 style태그 안에서 가장 밑에 작성된 것이 반영될 것이다.
red를 remove하고 blue를 add 해도 된다.
toggle
클래스가 존재한다면 제거, 존재하지 않으면 추가
'WEB > JavaScript' 카테고리의 다른 글
| event / addEventListener(), preventDefault() (0) | 2022.10.24 |
|---|---|
| 자바스크립트 - this (0) | 2022.10.24 |
| 회원가입 페이지 - html, CSS, javascript (0) | 2022.06.23 |
| JSON : 데이터를 표현하기 위한 문자 기반의 표준 포맷 (0) | 2022.06.17 |
| 정규표현식, 정규식 (regular expression) (0) | 2022.06.16 |