정적 파일 (Static files)
응답할 때 별도의 처리없이 파일 내용을 그대로 보여주면 되는 파일
파일 자체가 고정되어있고, 서비스 중에도 추가되거나 변경되지않고 고정되어있다.
static file이라고 하고 , django에서는 staticfiles 앱을 통해 정적파일 관련 기능을 제공한다.
이미 INSTALLED_APPS에 작성되어있다.
미디어 파일(Media File)
사용자가 웹에서 업로드 하는 정적 파일
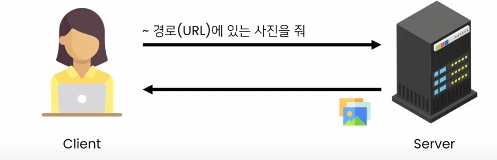
웹 서버의 기본동작
특정위치(URL)에 있는 자원을 요청(HTTP request) 받아서
응답(HTTP response) 처리하고 제공(serving)하는 것


웹서버는 요청받은 URL로 서버에 존재하는 정적자원을 제공한다.
django - static files 구성하기
1. INSTALLED_APPS에 django.contrib.staticfiles 포함되어있는 지 확인하기

2. settings.py에서 STATIC_URL 정의하기
STATIC_URL = '/static/'

3. 앱의 static 폴더에 정적파일 위치하기
my_app/static/sample_img.jpg
4. 템플릿에서 static 템플릿 태그를 사용하여 지정된 경로에 있는 정적파일의 URL만들기

Static files 관련 Core Settings
1. STATIC_ROOT
Default : None
djnago 프로젝트에서 사용하는 모든 정적 파일을 한 곳에 모아 넣는 경로
collectstatic이 배포를 위해 정적파일을 수집하는 디렉토리의 절대경로
개발 과정에서 settings.py의 DEBUG값이 True로 설정되어있으면 해당 값은 작용되지 않는다.
(DEBUG True이면 에러페이지에 개발과정의 많은 정보가 담긴다.)
배포환경에서 django의 모든 정적파일을 다른 웹서버가 직접제공하기위해 사용
배포 환경에서는 django를 직접실행하는 것이 아니라 다른 서버에 의해 실행되기 때문에 django에 내장되어있는 정적파일들을 인식하지 못하기 때문에 내장되어 있는 정적파일을 밖으로 꺼내는 것이다.
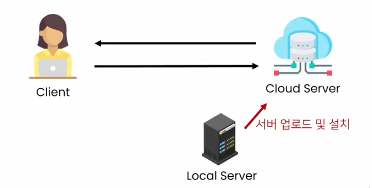
* 소프트웨어 배포 (Deploy)
프로그램 및 앱을 서버와 같은 기기에 설치하여 서비스를 제공하는 것
클라우드 컴퓨팅 서비스(AWS, Google Cloud, MS Azure 등)에 프로그램 및 애플리케이션을 설치해 제공

2. STATICFILES_DIRS
Default : [] (empty list)
app/static/ 디렉토리 경로(기본경로)를 사용하는 것 외에 추가적인 정적파일 경로목록을 정의하는 리스트
추가 파일 디렉토리에 대한 전체 경로를 포함하는 문자열 목록으로 작성
STATICFILES_DIRS = [
BASE_DIR / 'static',
]
3. STATIC_URL
Default:None
STATIC_ROOT에 있는 정적파일을 참조할 때 사용할 URL
실제 파일이나 디렉토리가 아니며, URL로만 존재한다.
STATIC_URL = '/static/'개발 단계에서는 실제 정적 파일들이 저장되어 있는 app/static/ 경로 (기본경로) 및 STATICFILES_DIRS에 정의된 추가 경로들을 탐색한다.
비어있지 않은 값으로 설정한다면 slash(/)로 끝나야한다.
django template tag
{% load %}load tag
특정 라이브러리, 패키지에 등록된 모든 템 플릿 태그와 필터를 로드
import같은 개념이다.
{% static '경로' %}static tag
STATIC_ROOT에 저장된 정적 파일에 연결
Image Upload
djaong의 imageFiled를 사용해서 사용자가 업로드한 정적파일 관리하기
imageField()
이미지 업로드에 사용하는 모델필드
FileField를 상속받는 서브 클래스이기 때문에 FileField의 모든 속성, 메서드 사용가능한다.
사용자에 의해 업로드된 객체가 유효한 이미지인지 검사한다.
ImageField 인스턴스는 최대길이가 100자인 문자열로 DB에 생성되고 max_length를 사용해서 최대 길이를 변경 할 수 있다.
FileField(upload to = '', storage=None, max_length=100,)
File, ImageField를 사용하기 위한 단계
1. settings.py에 MEDIA_ROOT, MEDIA_URL 설정
MEDIA_ROOT
사용자가 업로드한 파일을 보관할 디렉토리의 절대경로
Django는 성능을 위해 업로드 파일은 데이터베이스에 저장하지 않고, 파일 경로를 저장한다.
MEDIA_ROOT 는 STATIC_ROOT와 반드시 다른 경로로 지정되어야 한다.

실제 저장될 경로 (물리적으로 이미지 파일 존재)
MEDIA_URL
Default:''
MEDIA_ROOT에서 제공되는 미디어 파일을 처리하는 URL
업로드 된 파일의 주소(URL)을 만들어 준다.
비어있지 않은 값으로 설정한다면 / 로 끝나야 한다.

제공하기 위한 URL

사용자로부터 업로드된 파일을 실제로 사용자에게 제공하기 위해서는 업로드 된 파일의 URL이 필요하다.
업로드된 파일의 URL : settings.MEDIA_URL
위 URL을 통해 참조하는 파일의 실제 위치 : settings.MEDIA_ROOT
urls.py를 수정해준다.
2. upload to 속성을 정의하여 업로드 된 파일에 사용할 MEDIA_ROOT의 하위경로 지정 (선택사항)
이미지 업로드하기
1. models.py
image 모델 만들기
image = models.ImageField(blank=True)blank=True는 이미지가 저장된 문자열이 비어도 된 다는 것이다.
blank는 빈 문자열 ''을 의미한다. 문자열 기반 필드에는 null 옵션 사용을 피해야 한다. null=True로 설정하면 데이터없음에 대한 표현이 빈문자열과 null 2가지 모두 가능하기 때문이다.
데이터 없음에 대한 표현에 두개의 가능한 값을 갖는 것은 좋지않다.
pip install Pillowmigrations할 때 imageField를 사용하려면 pillow 라이브러리가 필요하다.
imageField를 사용하기 위해서는 Pillow를 설치해야한다.
2. template/create - form 태그
<form action="{% url 'articles:create' %}" method="POST" enctype="multipart/form-data">파일, 이미지 업로드시에는 form 태그에 enctype 속성을 변경해야 한다.
* form 태그의 enctype(인코딩) 속성 값

3. views.py
form = ArticleForm(request.POST, request.FILES)파일, 이미지는 request.POST 속성값으로 넘어가지 않고 request.FILES속성에 담겨 넘어간다.
이미지를 첨부하지 않으면 blank=True 속성으로 빈 문자열이 저장되고, 이미지를 첨부한 경우에는 MEDIA_ROOT 경로에 이미지가 업로드 된다.
만약 같은 이름의 파일을 업로드 하면 Django는 파일 이름 끝에 임의의 난수 값을 붙여 저장한다.
업로드 이미지 출력하기
template-detail
이미지를 출력할 템플릿을 수정한다.
{% if article.image %}
<img src="{{ article.image.url }}" alt="{{ article.image }}">
{% endif %}article.image.url - 업로드 파일의 경로
article.image - 업로드 파일의 파일 이름
업로드 파일의 상대 URL는 django가 제공하는 url 속성을 통해 얻을 수 있다.
업로드 이미지 수정하기
이미지는 바이너리 데이터기 때문에 텍스트처럼 일부만 수정하는 것은 불가능하다.
새로운 사진으로 대체하는 방식을 사용한다.
1. template - update
enctype 속성 변경한다.

2. views.py
request.FILES 추가

Image Resizing
1. 준비
django-imagekit 모듈 설치
settings.py에 등록
INSTALLED_APPS =[
'imagekit',
]
2. 썸네일 만들기(2가지)
2 - 1) 원본 이미지 저장하지 않는 방식
models.py에 image 에
Thumbnail, ProcessedImageField import 하고
image에 ProcessImageField()작성
class Article(models.Model):
image = ProcessImageField(
blank = True
upload_to='thumbnails/',
processors=[Thumbnail(200,300)],
format='JPEG',
options={'quality':80},
)
migration 진행 후 업로드
2 - 2) 원본 이미지 저장하는 방식
models.py에 image와 image_thumbnail 분리
Thumbnail, ProcessedImageField, ImageSpecField import
class Article(models.Model):
image = models.ImageField(blank=True)
image_thumbnail = ImageSpecField(
source='image',
processors=[Thumbnail(200,300)],
format='JPEG',
options={'quality':80},
)
migration 진행 후 업로드
html파일에 article.image_thumbnail 이용해야 recizing 이용됨, detail페이지에 이동할때마다 썸네일이 생성
'Back-end > Django' 카테고리의 다른 글
| Aggregation (Grouping data) (0) | 2022.10.12 |
|---|---|
| Django M:N 관계 - ManyToManyField (0) | 2022.10.12 |
| django CRUD 기본 (0) | 2022.10.07 |
| Django User 모델 참조 : settings.AUTH_USER_MODEL / get_user_model() (0) | 2022.10.05 |
| Django Relationship field - 1:N , FK, article-comment 구현 (0) | 2022.10.05 |