표(테이블) 만드는 태그
table
표를 만들 수 있는 HTML 태그
<table>부터 </table>까지 표 영역 표시
table 태그 내부에 행을 나타내는 tr과 셀(cell)을 나타내는 th, td 태그 등이 사용된다.
tr :table row
표 내부에서 행을 나타내는 태그
th : table header
헤더 칸(cell)을 나타내는 태그
기본 스타일값: 중앙 정렬(text-align : center), 두껍게(font-weight : bold)
td : table data
일반적인 칸(cell)을 나타내는 태그
기본 스타일값: 왼쪽 정렬(text-align : left)
<body>
<table border = "1"> <!--단위는 모두 픽셀-->
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
</tr>
<tr>
<td>9</td>
<td>10</td>
<td>11</td>
<td>12</td>
</tr>
</table>
</body>
border : 테이블 테두리 두께 (기본 단위 px)

이러한 테이블이 생성된 것을 확인할 수 있다.
border =1으로 넣었기 때문에 테두리가 생긴 것인데, border-collapse의 기본상태가 seperate이기때문에 테두리가 두겹이다. head 영역에서 style으로 다른 스타일로 지정해줄 수 있다.
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 예제</title>
<style>
table{
border-collapse: collapse;
}
td { padding: 20px; /* 테이블 안쪽 여백 */
font-size:24px;
}
</style>
</head>
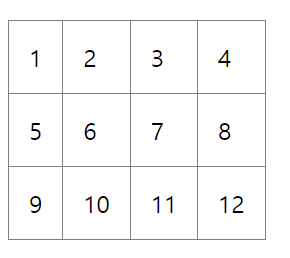
style 태그 내부에 table의 border-collapse를 collapse로 지정하면서 두겹이었던 테이블 테두리가 한겹이 되었다.
padding은 테이블 안쪽 여백을 지정하고, font-size는 글씨크기를 지정한다.
table에 style을 지정했기 때문에 body영역에서 만드는 모든 테이블에 반영된다.
첫번째 열이 다른 열보다 좁은 이유는, 행이나 열 너비는 안에 들어있는 텍스트길이중에 가장 긴 것에 맞춰지는데 첫번째 열에 들어가있는 숫자만 모두 한자리이기 때문이다.
<table border=1>
<tr>
<th>숫자1</th>
<th>숫자2</th>
<th>숫자3</th>
<th>숫자4</th>
<th>숫자5</th>
</tr>
<tr>
<td colspan="2">1</td> <!-- 가로 2칸짜리 셀로 만듦-->
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td rowspan="2">6</td> <!-- 세로 2칸짜리 셀로 만듦-->
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
</tr>
<tr>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
<tr>
<td>16</td>
<td>17</td>
<td>18</td>
<td colspan="2" rowspan="2">19</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>23</td>
</tr>
</table>
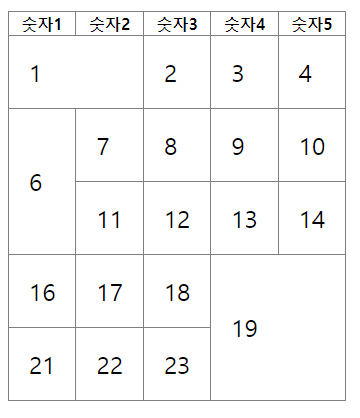
th는 중앙정렬, 두껍게가 기본 스타일로 되어있어 행의 맨 윗줄, 헤더 칸을 나타내기 적합하다.
colspan : 셀 가로 길이 설정 / 몇 열을 사용할지
rowspan : 셀 세로 길이 설정 / 몇 행을 사용할지
colspan, rowsapn 각각 사용하고, 동시에 사용하면서 표를 만들었다.
<table border="1">
<caption>신상 정보</caption>
<thead>
<!--테이블 제목 영역-->
<tr>
<th>이름</th>
<th>나이</th>
<th>주소</th>
</tr>
</thead>
<tbody> <!--테이블 본문 영역-->
<td> 홍길동 </td>
<td> 20</td>
<td> 서울시 강서구</td>
</tbody>
<tfoot> <!--테이블에서 꼬리말 영역-->
<tr>
<td colspan="3">꼬리말 영역</td>
</tr>
</tfoot>
</table>
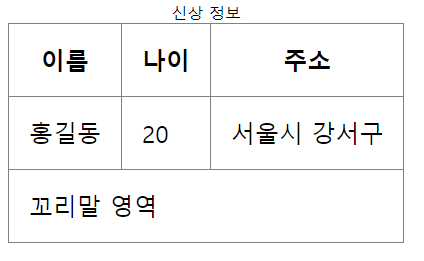
thead : 테이블에서 제목 영역
tbody : 테이블 본문 영역
tfoot : 테이블 꼬리말 영역
caption : 표 캡션(제목) - 자동으로 가운데 정렬

영역을 구분해서 테이블을 생성했는데, 눈으로 보기에 테이블에 대한 차이는 없다. tbody는 자동으로 생성된다.
caption을 달아서 캡션(제목)을 달 수 있다.
'WEB > HTML' 카테고리의 다른 글
| HTML 태그 : progress, figure, blockquote, dl/dt/dd, pre, mark (0) | 2022.05.27 |
|---|---|
| HTML input 태그 : form / input / label / select / textarea (1) | 2022.05.27 |
| 하이퍼링크로 북마크 연결하기 (2) | 2022.05.25 |
| 하이퍼링크 태그 a / 속성 href, target, title, download (1) | 2022.05.25 |
| 절대경로, 상대경로 / 이미지, 비디오, 오디오 삽입 태그 (0) | 2022.05.25 |