Routing
네트워크에서 경로를 선택하는 프로세스
웹서비스에서의 라우팅 : 유저가 방문한 URL에 대해 적절한 결과를 응답하는 것
ex. /articles/index/에 접근하면 articles의 index에 대한 결과를 보내준다.
Routing in SSR
Server가 모든 라우팅을 통제한다.
URL로 요청이 들어오면 응답으로 완성된 HTML을 제공한다.
(django로 보낸 요청의 응답 HTML은 완성본인 상태)
결론적으로 Routing(URL)에 대한 결정권을 서버가 가진다.
Routing in SPA / CSR
서버는 하나의 HTML(index.html)만을 제공한다.
이후에 모든 동작은 하나의 HTML 문서 위에서 JavaScript 코드를 활용한다.
DOM을 그리는데 필요한 추가적인 데이터가 있다면 axios같은 AJAX 요청을 보낼 수 있는 도구를 사용하여 데이터를 가져오고 처리한다.
즉, 하나의 URL만 가질 수 있다.
동작에 따라 URL이 반드시 바뀌어야 하는건 아니지만 유저의 사용성 관점에서는 필요하다.
Routing이 없다면 유저가 URL을 통한 페이지의 변화를 감지할 수 없다.
페이지가 무엇을 렌더링 중인지에 대한 상태를 알수없어서 새로고침시 처음 페이지로 돌아가고, 브라우저의 뒤로가기 기능을 사용할 수 없다.
Vue Router
Vue의 공식 라우터
SPA 상에서 라우팅을 쉽게 개발할 수 있는 기능을 제공한다.
라우트(routes)에 컴포넌트를 매핑한 후 어떤 URL에서 렌더링할지 알려준다.
즉, SPA를 MPA처럼 URL을 이동하면서 사용할 수 있다. (MPA(Multiple Page Application) : 여러개의 페이지로 구성된 애플리케이션, SSR 방식으로 렌더링)
SPA의 단점 중 하나인 URL이 변경되지 않는 점을 해결한 것이다.
페이지는 하나인데 페이지가 여러개인 것처럼 컴포넌트가 교체될 때 마다 URL을 바꿔주는 것이다.
vue create vue-router-app
cd vue-router-app
vue add routervue add router : Vue CLI를 통해 router plugin을 적용한다.

history mode 사용여부 y 한다.
History mode
브라우저의 History API를 활용한 방식, 새로고침없이 URL 이동 기록을 남길 수 있다.
우리에게 익숙한 URL 구조로 사용 가능하다.
ex. http://localhost:8080/index
History mode사용하지 않으면 dafault값인 hash mode로 설정된다. (#을통해 URL 구분하는 방식)
ex. http://localhost:8080#index
App.vue
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</div>
</template>vue add router하니 router-link, router-view 요소가 추가되었다.
<script> 태그가 없고, template밑에 바로 style이 있다.

router폴더와 index.js파일, views 폴더가 생성되어있다.
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
}
]index.js
주소에 따른 컴포넌트 mapping
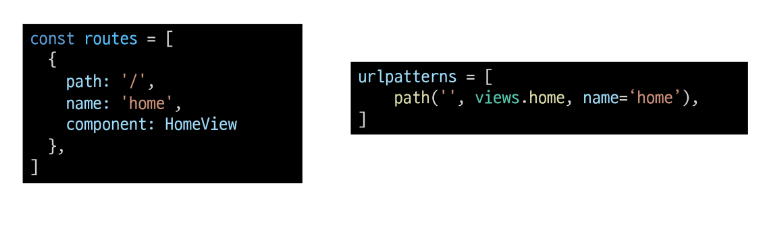
각 컴포넌트의 경로를 지정해주고 있다. django의 urls.py같은 역할을 한다.


Home, About 클릭했을 때 렌더링 되는 컴포넌트가 변경되고 URL도 바뀌는 것을 확인할 수 있다.
SPA 페이지는 하나인데 다른 페이지로 이동한 것처럼 보인다.
History Mode를 사용했기때문에 뒤로가기 기능도 가능하다.
<template>
<div id="app">
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link>
</nav>
<router-view/>
</div>
</template>router-link
a 태그와 비슷한 기능 (URL 이동)
routes에 등록된 컴포넌트와 매핑된다.
히스토리 모드에서 router-link는 클릭 이벤트를 차단하여 a태그와 달리 브라우저가 페이지를 다시 로드하지 않도록 한다.
목표 경로는 to 속성으로 지정된다.
기능에 맞게 HTML 에서 a태그로 rendering되지만 필요에 따라 다른 태그로 바꿀 수 있다.
router-view
주어진 URL에 대해 일치하는 컴포넌트를 렌더링하는 컴포넌트
실제 component가 DOM에 부착되어 보이는 자리를 의미한다.
router-link를 클릭하면 routes에 매핑된 컴포넌트를 렌더링하는 영역이다.
django의 block tag와 비슷하다. (App.vue는 base.html 역할, router-view는 block 태그로 감싼 부분)
src/router/index.js
라우터에 관련된 정보 및 설정이 시작되는 곳
django에서의 urls.py에 해당
routes에 URL와 컴포넌트를 매핑

src/Views
router-view에 들어갈 component 작성
기존에 컴포넌트 작성하던 곳은 components 폴더 뿐이었지만 이제 두 폴더로 나뉘어진다.
각 폴더 안의 .vue 파일들이 기능적으로 다른 것은 아니다.
views/
routes에 매핑되는 컴포넌트, <router-view>의 위치에 렌더링 되는 컴포넌트 모아두는 폴더
다른 컴포넌트와 구분하기 위해 view로 끝나도록 만드는 것을 권장한다.
ex. App 컴포넌트 내부의 AboutView, HomeView 컴포넌트
components/
routes에 매핑된 컴포넌트의 하위 컴포넌트를 모아두는 폴더
routes에 매핑되지 않은 모든 컴포넌트는 이곳에 담는다.
ex. HomeView컴포넌트 내부의 HelloWorld 컴포넌트
'Front-end > Vue.js' 카테고리의 다른 글
| Articles with Vue - CRUD (0) | 2022.11.09 |
|---|---|
| router 주소 이동 (선언적, 프로그래밍적) / Dynamic Route Matching / lazy-loading / Navigation Guard (전역 가드, 라우트 가드, 컴포넌트 가드) (0) | 2022.11.09 |
| UX & UI / Prototyping (0) | 2022.11.09 |
| Vuex를 사용한 Todo 프로젝트 만들기 / Local Storage, vuex-persistedstate (0) | 2022.11.07 |
| Lifecycle Hooks - created, mounted, updated, destroyed (0) | 2022.11.07 |