font-size
글꼴의 크기를 지정하는 태그 (기본 값: medium)
기본 폰트 크기는 16px (1em)
font-size 태그 속성값
- medium(기본 값)
- smaller, larger : 부모 요소의 font-size 크기에 상대적으로 적용된다. (smaller는 0.8배, larger는 1.2배)
- xx-small, x-small, small, large, x-large, xx-large : 사용자의 기본 폰트(medium) 크기에 따라 정해집니다. 브라우저마다 다르게 정의될 수 있다.
* length : px, em, rem 등 고정 수치로 지정
- px : 픽셀 단위, 브라우저마다 동일하게 절대적으로 나타낼 수 있다.
- em : 부모 요소의 font-size에 em 값을 곱한 크기
- rem : 루트 요소 의 font-size에 rem 값을 곱한 크기
예를 들어 0.5em 은 부모 엘리먼트 폰트 크기의 절반이 현재 엘리먼트의 폰트 크기이다.
만약 단위가 rem으로 지정되어 있다면, 폰트 크기는 html (루트) 엘리먼트의 폰트 크기에 따라 상대적으로 정해진다.
- percent(%) : 부모 요소의 font-size를 기준으로 백분율 계산된 값을 지정할 수 있다.
<style>
/*
글꼴 크기 기본값 : 16px
px : pixel 단위, 절대 단위
em : 부모 요소에서 적용된 글꼴 크기를
기준으로 비율로 계산해서 크기를 지정
*/
.px32{
font-size: 32px;
}
.em2{
font-size: 2em;
}
.per200{
font-size: 200%;
}
.px24{
font-size: 24px;
}
.em1_5{
font-size: 1.5em;
}
.per150{
font-size: 150%;
}
.em1{
font-size: 1em;
}
.per100{
font-size: 100%;
}
</style>
<body>
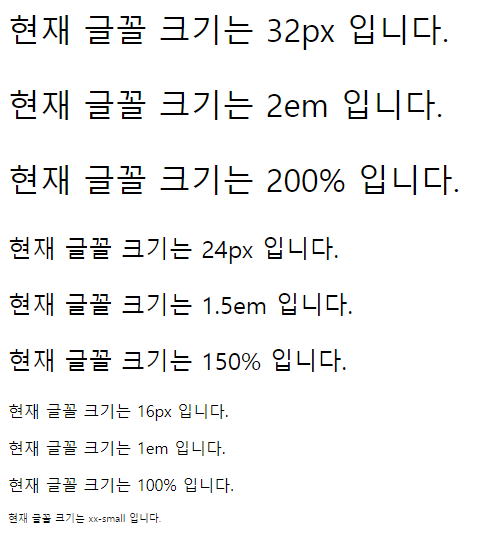
<p class="px32">현재 글꼴 크기는 32px 입니다.</p>
<p class="em2">현재 글꼴 크기는 2em 입니다.</p>
<p class="per200">현재 글꼴 크기는 200% 입니다.</p>
<p class="px24">현재 글꼴 크기는 24px 입니다.</p>
<p class="em1_5">현재 글꼴 크기는 1.5em 입니다.</p>
<p class="per150">현재 글꼴 크기는 150% 입니다.</p>
<p class="">현재 글꼴 크기는 16px 입니다.</p>
<p class="em1">현재 글꼴 크기는 1em 입니다.</p>
<p class="per100">현재 글꼴 크기는 100% 입니다.</p>
<p style= "font-size: xx-small">현재 글꼴 크기는 xx-small 입니다.</p>
</body>
em / rem
- em : 부모 요소의 font-size에 em 값을 곱한 크기
- rem : 루트 요소 의 font-size에 rem 값을 곱한 크기
em과 rem의 차이는 기준이 부모요소인지 루트요소인지이다. 아래 예시로 확인하도록 한다.
<style>
html{
font-size: 32px;
}
.container{
font-size: 20px;
}
.first{
font-size: 2rem;
}
.second{
font-size: 2em;
}
</style>
</head>
<body>
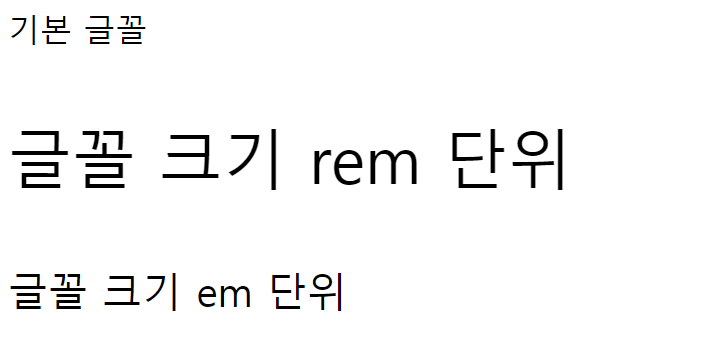
<p> 기본글꼴 </p>
<div class="container">
<p class="first">글꼴 크기 rem 단위</p>
<p class="second">글꼴 크기 em 단위</p>
</div>
</body>html 폰트 사이즈를 32px로 준 상태이다.
first, second 클래스를 만들어주고 해당 클래스들을 적용시킨 부분은 모두 부모요소가 container 클래스가 적용된 div 태그이다.
em은 부모요소 기준이기 때문에 2em은 container 20px의 2배인 40px가 된다.
rem은 가장 최상위 요소인 루트요소의 기준인데, 여기서는 html태그로 볼 수있다. html 태그의 폰트가 32px로 설정해둔 상태기 때문에 2rem은 그 두배인 64px이 된다.

이렇게 표현된다.
줄바꿈 / 단어 간격 / 글자 간격
1. word-break
break-all : 글자사이에도 줄바꿈 (기본값)
keep-all : 단어 사이를 끊지 않고, 단어로 줄바꿈
2. word-spacing
단어 사이 간격 (px, em 등 사용할 수 있다.)
3. letter-spacing
글자 사이 간격 (px, em 등 사용할 수 있다.)
'WEB > CSS' 카테고리의 다른 글
| Box Model / content-box, border-box / background-clip / 배경 이미지 설정 태그 (1) | 2022.05.31 |
|---|---|
| 넘치는 텍스트, 공백 표현하는 태그 : overflow, text-overflow, white-space (0) | 2022.05.30 |
| 목록태그 CSS : 리스트 블릿기호 변경, 들여쓰기/내어쓰기 (0) | 2022.05.30 |
| CSS : display 태그 속성 - none, block, inline, inline-block (0) | 2022.05.30 |
| CSS, CSS 적용방법 / 선택자 - 태그, id선택자, 클래스, 전체 / 조합선택자 - 그룹, 자식, 자손, 형제 (2) | 2022.05.30 |