transform으로 요소를 회전하거나 이동, 크기조절(확대/축소), 비트는 등 형태를 변형할 수 있다.
3d 변형을 할 수있고 x축은 가로, y축은 세로, z축은 x,y축에 수직인 축이라는 것을 알아야한다.
rotate, translate, scale, skew 속성이 있다.
rotate
rotateX() : x축 중심으로 회전
rotateY() : y축 중심으로 회전
rotateZ() : z축 중심으로 회전
translate
이동값이 양수이면 x축은 오른쪽, y축은 아래쪽, z축은 바깥쪽으로 이동한다. 음수이면 그 반대이다.
translateX() : X축 기준으로 이동
translateY() : y축 기준으로 이동
translateZ() : z축 기준으로 이동
translate(x,y) : x축, y축 기준으로 각각 이동
translate3d(x,y,z) : x축, y축, z축 기준으로 각각 이동
<style>
div{
width: 200px;
height: 200px;
border: 1px solid black;
background-image: url(img/pic.jpg);
background-size:100% 100%;
}
div.t1{
transform: translate(100px,100px);
}
div.t2{
transform: translate(200px,0px) rotateX(40deg) ;
}
div.t3{
transform: translate(200px,0px) rotateY(40deg) ;
}
div.t4{
transform: rotateZ(40deg);
}
</style>
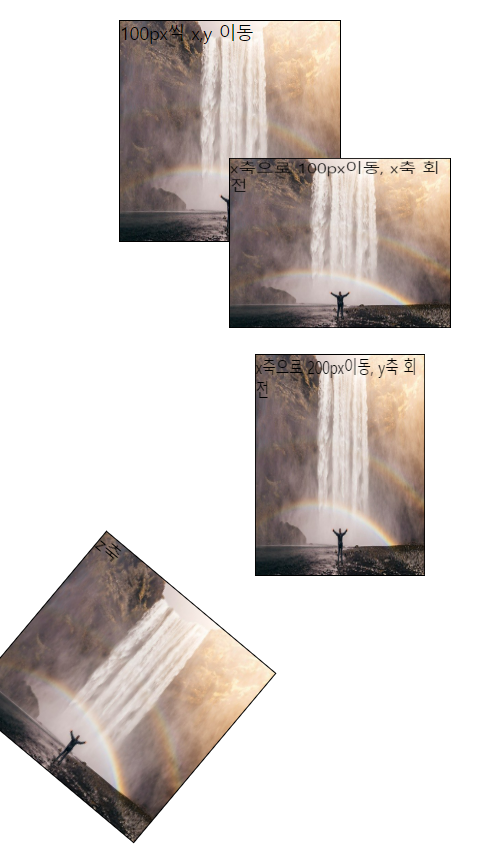
transform을 적용한 모습이 위와 같다. rotateX 적용시킨 것은 사진이 조금 납작해졌는데, x축을 기준으로 돌린것이다. 90도를 돌리면 화면에서 보이지 않게 될 것이다.
scale
요소를 확대하거나 축소하는 것이다.
scaleX() : X축 기준으로 크기 지정 (가로 길이)
scaleY() : Y축 기준으로 크기 지정 (높이 길이)
scaleZ() : Z축 기준으로 크기 지정 (세로 길이)
scale(x,y) : X축, Y축 기준 크기 지정
scale3d(x,y,z) : X축, Y축, Z축 크기 지정
skew
요소를 비트는 속성이다.
skewX() : 가로방향으로 비틀기
skewY() : 세로방향으로 비틀기
skew(x,y) : 가로, 세로 방향으로 비틀기
'WEB > CSS' 카테고리의 다른 글
| @media - 미디어 쿼리 (0) | 2022.06.09 |
|---|---|
| animation - CSS 스타일을 다른 CSS 스타일로 부드럽게 전환 (0) | 2022.06.08 |
| transition - CSS 속성을 천천히 변화 시키기 (0) | 2022.06.08 |
| 레이아웃 CSS - flex (1) | 2022.06.08 |
| 레이아웃 CSS - grid (1) | 2022.06.08 |