Flex
Flex는 레이아웃 배치 전용 기능으로 만들어져서 float나 inline-block 등을 이용한 방식보다 편리하게 사용할 수 있다.
<div class="flex_container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
<div class="item">5</div>
</div>Flex 레이아웃을 만들기 위한 기본적인 HTML 구조이다.
부모 요소인 div.container를 Flex Container(플렉스 컨테이너), 자식 요소인 div.item들을 Flex Item(플렉스 아이템)이라고 한다.
컨테이너가 flex의 영향을 받아서 각각의 아이템들이 컨테이너 어떻게 배치될지를 결정해야 한다.
.container {
display: flex;
}컨테이너에 display속성을 flex로 두면서 시작한다.
inline 요소가 배치되었던 것처럼 자신의 내용만큼 width를 차지하면서 가로방향으로 배치된다. height는 컨테이너의 세로 길이만큼 자동으로 늘어난다. 세로길이가 자동으로 컨테이너에 맞춰지는 것이 inline과 구분된다.
Flex의 속성들은 컨테이너에 적용하는 속성과 아이템에 적용하는 속성으로 나뉘기 때문에 구분해야 한다.
컨테이너에 적용되는 속성
flex-direction : 메인축 방향 결정
아이템이 배치된 방향을 메인축(Main Axis)이라고 하고 메인축과 수직인 축을 수직축 또는 교차축(Cross Axis)이라 한다.
아이템이 배치되는 메인축의 방향을 결정하기 위해 flex-direction을 이용한다.
속성은 row, row-reverse, dolumn, column-reverse가 있다.
row
기본값 / 아이템들이 행(가로) 방향으로 배치
row-reverse
아이템들이 역순으로 가로 배치
column
아이템들이 열(세로) 방향으로 배치
column-reverse
아이템들이 역순으로 세로 배치

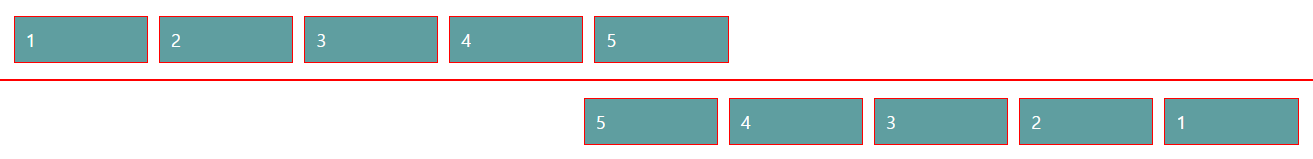
위와 같이 row / row-reverse 차이를 확인할 수 있다. row는 일반적인 가로배열이고, row-reverse는 가로배열이지만 배치가 역순으로 (반대로) 된다.

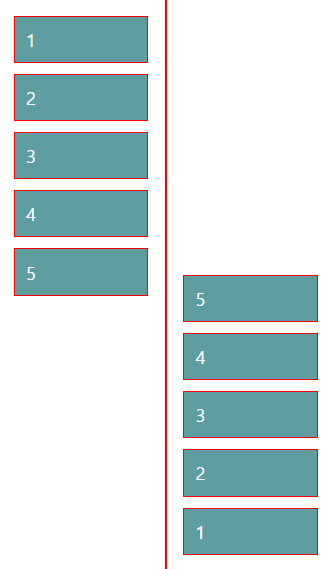
column과 column-reverse이다. row랑 다르게 열(세로)배치라는 것만 다르고 reverse는 반대로 배치된다.
flex-wrap : 줄 넘김 처리
아이템들이 컨테이너의 공간을 넘어갔을 때 아이템 줄바꿈을 어떻게 할지 결정한다.
wrap
배치할 공간이 모자르면 다음줄에 배치 (줄바꿈을 한다.)
wrap-reverse
줄바꿈 하는데, 역순으로 배치한다.
nowrap
기본값 / 줄바꿈 하지 않는다.
컨테이너 내에 아이템들이 배치되도록 flex 아이템의 크기가 조절되어 배치되고, flex 항목에 폭을 지정해서 컨테이너를 넘어가게 되면 컨테이너 영역밖으로 나오게 된다.
.flex_row_1{
display: flex;
flex-direction: row;
flex-wrap: wrap;
}
.flex_row_2{
display: flex;
flex-direction: row;
flex-wrap: wrap-reverse;
}
.flex_row_3{
display: flex;
flex-direction: row;
flex-wrap: nowrap;
}
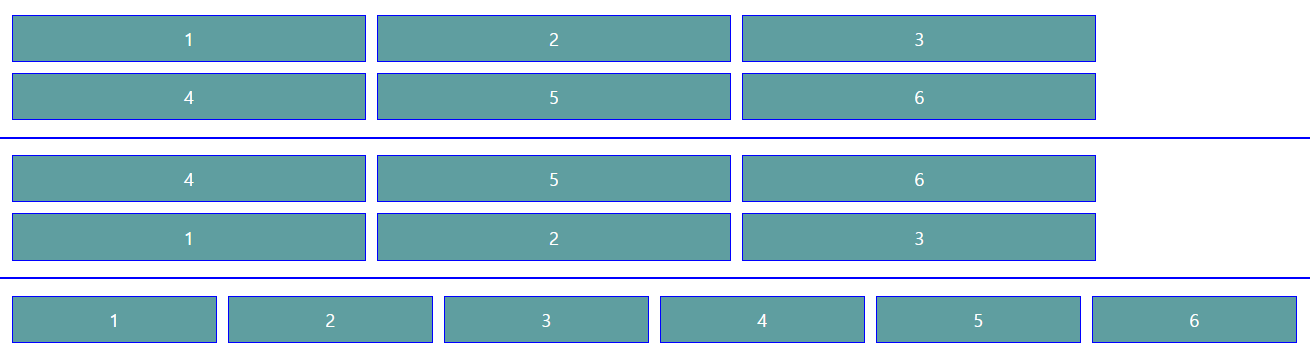
차례로 wrap / wrap-reverse / nowrap을 적용한 모습이다.
wrap은 공간이 부족해서 줄바꿈을 하였고, reverse는 줄바꿈하면서 배치가 반대로 되었다.
12
34
56
의 배치가 반대로 되면
56
34
12
으로 될 것이다.
nowrap은 여기서는 컨테이너박스에 맞춰서 크기를 조절하며 줄바꿈하지 않았고 flex의 width값을 주게되어 컨테이너 공간이 부족하게되면 컨테이너 범위에서 벗어나게 된다.
row 정렬과 nowrap을 flex-flow : row wrap;으로 한번에 정의할 수도 있다.
flex-flow : flex-direction과 flex-wrap을 합쳐 지정하는 단축 속성
flex-direction 속성과 flex-wrap속성을 한칸 띄워서 함께 지정해주면 된다.
row nowrap
기본값으로 행(가로)정렬 & 줄바꿈하지 않는다.
정렬
justify는 메인축 방향으로 정렬이고, align은 수직축 방향으로 정렬이다. 메인축/수직축 정렬에 대한 태그는 각각 justify-content, align-items이다.
justify-content : 메인축 방향 정렬
flex-start
기본값 / 아이템들을 메인축 시작지점 기준으로 정렬한다.
flex-direction이 row(가로 배치)일 때는 왼쪽, column(세로 배치)일 때는 위를 말한다.
flex-end
아이템들을 끝쪽 기준으로 정렬한다.
flex-direction이 row(가로 배치)일 때는 오른쪽, column(세로 배치)일 때는 아래를 말한다.
center
아이템들을 가운데 기준으로 정렬한다.
space-around
아이템들의 둘레(around)에 균일한 간격을 만든다.
메인축 같은 간격으로 배치한다.
space-between
아이템들의 사이(between)에 균일한 간격을 만든다.
메인축 양끝에 배치후 가운데는 같은 간격으로 배치한다.
.align1{
justify-content: flex-start;
}
.align2{
justify-content: flex-end;
}
.align3{
justify-content: center;
}
.align4{
justify-content: space-around;
}
.align5{
justify-content: space-between;
}
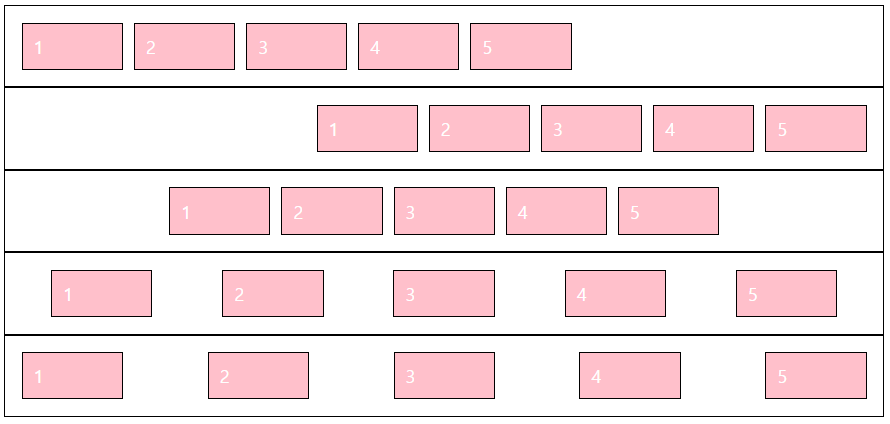
위의 CSS로 배치한 모습이다.
차례대로 flex-start / flex-end / center / sapce-around / space-between 이다.
around와 between의 차이를 확인해본다. around는 아이템을 기준으로 아이템 양 옆에 같은 범위가 띄워져있다.
between은 1, 5 박스는 양 끝에 배치되고 사이 간격들이 동일하다.
align-items : 수직축(교차축) 방향 정렬
stretch
기본값 / 아이템들이 늘어나서 수직축(교차축)에 가득차게 배치된다.
flex-start
아이템들을 시작점으로 정렬한다.
flex-direction이 row(가로 배치)일 때는 위, column(세로 배치)일 때는 왼쪽을 의미한다.
flex-end
아이템들을 끝으로 정렬한다.
flex-direction이 row(가로 배치)일 때는 아래, column(세로 배치)일 때는 오른쪽을 의미한다.
center
아이템들을 교차축 기준으로 중간에 정렬
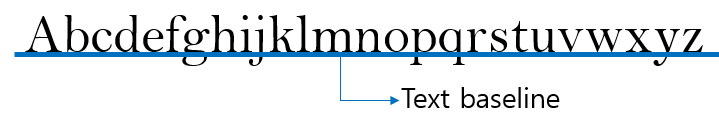
baseline
아이템들을 텍스트 베이스라인 기준으로 정렬
(텍스트 베이스라인은 아래와 같다.)

.flex_row{
display: flex;
flex-direction: column;
box-sizing: border-box;
}
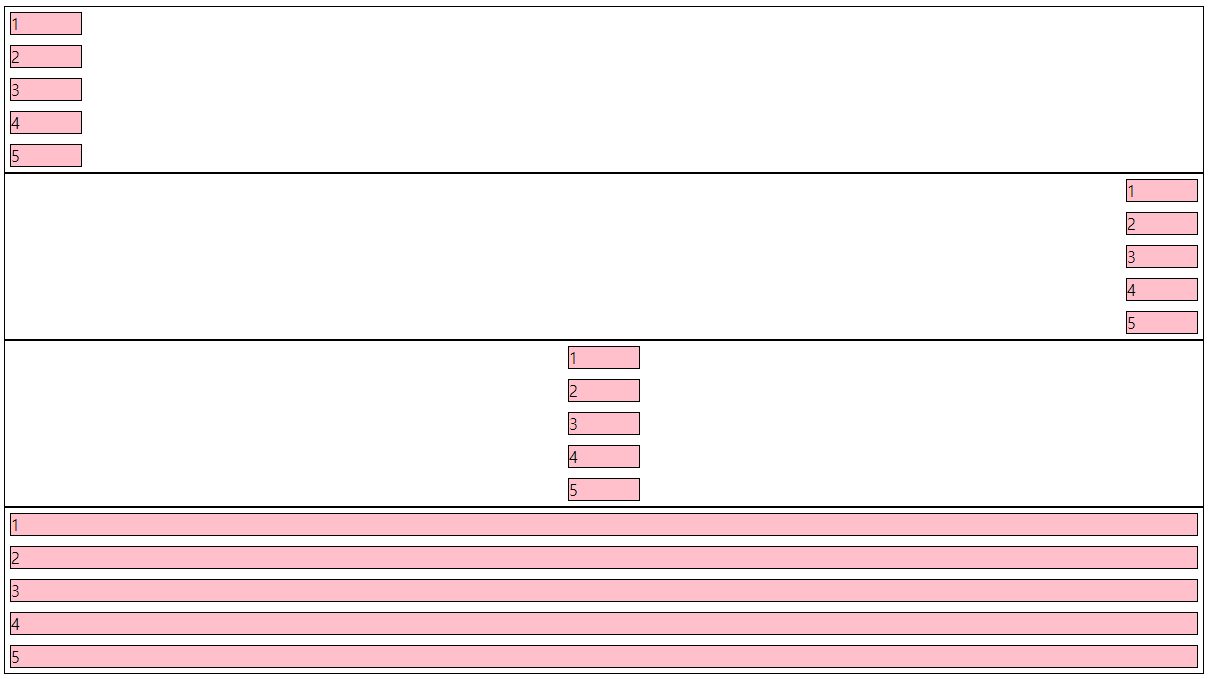
.align1{
align-items: flex-start;
}
.align2{
align-items: flex-end;
}
.align3{
align-items: center;
}
.align4{
align-items: stretch;
}
flex-start / flex-end / center / stretch를 비교하여 확인하였다.
align-content : 여러 행 정렬
flex-wrap: wrap;이 설정된 상태에서 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정하는 속성
stretch
flex-start
flex-endcenter
space-between
space-around
아이템에 적용되는 속성
flex-basis : Flex 아이템의 기본 크기를 설정
flex-direction이 row일 때는 너비를 설정하는 것이고, column일 때는 높이를 설정한다.
flex-basis의 값으로는 우리가 width, height 등에 사용하는 여러가지 단위의 값을 사용할 수 있다.
안의 내용이 크기값을 넘어가는 경우에는 크기가 자동으로 늘어난다.
flex-grow : 아이템이 flex-basis의 값보다 커질 수 있는지를 결정
기본값은 0으로 아이템이 따로 늘어나지 않는다. 0보다 큰 숫자값이 들어가면 아이템이 flexible한 박스가 되어 원래 flex-basis 기본 크기보다 커져서 빈공간을 채운다.
flex-grow 숫자값은 여백의 비율로 설정된다.
flex-shrink : 아이템이 flex-basis의 값보다 작아질 수 있는지를 결정
flex-shrink를 0으로 세팅하면 아이템의 크기가 flex-basis보다 작아지지 않는다. 기본값이 1이기 때문에 따로 세팅하지 않아도 아이템이 flex-basis보다 작아질 수 있다. 0보다 큰 값이 세팅이 되면 해당 아이템이 flexible한 박스가 되어 flex-basis보다 작아집니다.
flex : flex-grow, flex-shrink, flex-basis를 한 번에 쓸 수 있는 속성
flex: 1; 은 flex-grow: 1; flex-shrink: 1; flex-basis: 0%; 을 축약한 것이다.
align-self : 수직축으로 아이템 정렬
align-items가 전체 아이템의 수직축 방향 정렬이고, align-self는 해당 아이템의 수직축 방향 정렬이다.
기본값은 auto로, 기본적으로 align-items 설정을 상속 받기 때문에 해당 속성을 사용하면 된다. 전체 설정보다 각각의 개별 설정이 우선한하기 때문에 align-items보다 우선 적용된다.
order : 시각적 배치 순서
아이템들의 시각적 나열 순서를 결정하는 속성
작은 숫자일 수록 먼저 배치된다.
z-index : z축 정렬
숫자가 클 수록 위로 올라오고, position의 z-index와 동일하다.
'WEB > CSS' 카테고리의 다른 글
| transform - 요소 형태 변형(회전, 확대, 축소, 비틀기 등) (0) | 2022.06.08 |
|---|---|
| transition - CSS 속성을 천천히 변화 시키기 (0) | 2022.06.08 |
| 레이아웃 CSS - grid (1) | 2022.06.08 |
| 가상 클래스 (추상 클래스, 의사 클래스, Pseudo-class) (0) | 2022.06.07 |
| 요소 배치 태그 : float / float 태그 해제 : clear (0) | 2022.06.07 |