event
이벤트(event)는 웹에서 일어나는 상황, 어떤 사건을 의미하고, 어떤사건(이벤트)가 발생하면 그에 맞는 동작을 할 수 있다.
그 동작은 일반적으로 이벤트 핸들러라고하는 함수로 적용된다. 이벤트가 발생되면 함수가 실행하도록 한다.
1) 마우스 이벤트
| click | 요소에 마우스를 클릭했을 때 |
| dbclick | 요소에 마우스를 더블클릭했을 때 |
| mousedown | 요소에 마우스를 눌렀을 때 |
| mouseup | 요소에 마우스를 떼었을 때 |
| mouseover | 요소에 마우스를 올렸을 때 (over) |
| mouseout | 요소에 마우스를 떼었을 때 (out) |
| mouseenter | 요소에 마우스를 올렸을 때 (enter) |
| mouseleave | 요소에 마우스를 떼었을 때 (leave) |
| mousemove | 요소에 마우스를 움직였을 때 |
| contextmenu | context menu(마우스 오른쪽 버튼을 눌렀을 때 나오는 메뉴)가 나오기 전에 |
2) 키 이벤트
| keydown | 키보드를 눌렀을 때 |
| keyup | 키보드를 떼었을 때 |
| keypress | 키보드를 누르고 있을 때 |
3) 폼 이벤트
| focus | 요소에 포커스가 되었을 때 |
| blur | 요소에 포커스가 벗어났을 때 |
| change | input 태그의 값이 바뀌었을때 |
| submit | submit 버튼을 눌렀을 때 |
| reset | reset 버튼을 눌렀을 때 |
| select | input이나 textarea 요소 안의 텍스트를 드래그하여 선택했을 때 |
4) 로드 및 기타 이벤트
| load | 페이지의 로딩이 완료되었을 때 (웹페이지에서해당 객체( object )가 로드 될 때) |
| abort | 이미지의 로딩이 중단되었을 때 |
| unload | 페이지가 다른 곳으로 이동될 때 |
| resize | 요소에 사이즈가 변경되었을 때 |
| scroll | 스크롤바를 움직였을 때 |
자바스크립트에서는 위 이벤트 키워드에 on을 붙여서 사용한다. ( load -> onload, click -> onclick...)
이벤트 적용 예시
이벤트 적용은 예시를 통해서 확인한다.
onclick
<input type="text" id="id"><br>
<input type="password" id="pass"><br>
<button id="btn">로그인</button>
<script>
window.onload = function () {
var id = document.querySelector('#id');
var pass = document.querySelector('#pass');
var btn = document.querySelector('#btn');
console.log(id, pass, btn);
btn.onclick = () => {
if(id.value.length<6||pass.value.length<6)
alert('아이디와 암호는 6글자이상입니다');
}
}window가 onload 될때 function을 실행, btn을 클릭할 때 (onclick) 화살표 함수를 실행했다.
아이디와 암호가 모두 6글자 이상입력이 안되어 있으면 아이디와 암호는 6글자이상입니다 라는 경고창 띄웠다.
<div id="pop">hello world</div>
<script>
var body = document.getElementsByTagName('body')[0]; //body는 하나니까 0번째인덱스 바로 변수에 저장
body.onclick = (e) => { //이벤트 객체 변수명 e 관계없음
console.log(e); //이벤트 출력
console.log(e.clientX + " " + e.clientY) //클릭한 마우스 좌표 출력
var pop = document.getElementById('pop');
pop.style.left = e.clientX+"px";
pop.style.top = e.clientY+"px"; //pop의 좌표값 이동
}
</script>body 태그를 선택했다. 배열에 저장되지만, body는 하나이기 때문에 바로 [0]번째 배열을 body 변수에 저장했다.
body에 onclick 이벤트가 발생할 때 화살표함수를 실행하도록했다.
함수의 매개변수 e는 이벤트 객체를 의미하는 변수이다. 변수명은 관계없다.
이벤트를 console에 log 출력 되도록 하였다.
pop이라는 id를 가진 div의 좌표값을 마우스를 클릭한 좌표(clientX, clientY)으로 이동하였다.
<head>
<script>
window.onload = () => {
//구글로 이동하는 하이퍼 링크 선택해서 click이벤트설정
var google = document.querySelector('#google');
google.onclick = function (e) {
e.preventDefault(); //기존 태그에 적용된 이벤트 기능을 실행하지 않음
}
var naver = document.querySelector('#naver');
naver.onclick = () =>{
alert('네이버로 이동');
return false; //기존 태그에 적용된 이벤트 기능을 실행하지 않음
}
}
</script>
</head>
<body>
<!--구글, 네이버로 이동하는 하이퍼링크 작성-->
<a href="https://www.google.com" id="google">구글로 이동</a><br>
<a href="https://www.naver.com" id="naver">네이버로 이동</a>
</body>이벤트가 실행될 때 기존 태그에 적용된 이벤트 기능 실행을 막기위해서는 두가지 방법이 있다.
e.preventDefault();
return false;
이렇게 둘 중 하나를 적용하면 기존 이벤트 기능은 적용되지 않는다.
추가적으로 여기에서 window.onload를 이해해야 한다.
onload
onload는 해당 객체의 읽기가 끝난 시점으로 window.onload는 window(웹 브라우저) 라는 객체, 전체 페이지(전체 html 요소)가 로드되면 실행되는 시점을 말한다.
onload 함수를 지정하면 페이지의 모든 요소들이 로드되어야 호출된다.
한 페이지에서 하나의 window.onload() 메서드를 적용할 수 있다.
window.onload = function() { } 혹은 window.onload = () => { } 으로 메서드를 재정의하여 사용한다.
위의 예시 태그에서 script가 html보다 먼저 왔다.
html 내부에서 id가 #google, #naver 인 가진 태그가 생성되기 전에 자바스크립트의 document.querySelector 가 실행되므로 문제가 발생한다.
자바스크립트를 html 문서의 뒤로 옮기면 해결되지만, window.onload 상태에서 자바스크립트를 실행하도록 해서 해결할 수도 있다.
window.onload라는 메서드를 오버라이딩(재정의) 해주었다. 재정의 해준 함수 내의 코드는 웹 브라우저 내의 모든 요소가 준비 되었을 때 실행하도록 적용 한 것이다.
<script>
window.onload = function(){
//h2 태그 선택한 후 h2가 가지고 있는 내용을 로그로 출력
var h2 = document.querySelector('h2');
console.log(h2.innerHTML)
}
</script>
<body>
<h2>웹 페이지 제목</h2>
</body>h2 태그 선택한 후 h2가 가지고 있는 내용을 로그로 출력하였다.
ondbclick
<script>
window.onload = ()=> {
var h1 = document.getElementById('h1')
h1.ondblclick = () => {
alert(h1.innerHTML); //h1 태그내용
}
}
</script>
<body>
<h1 id = "h1">제목 태그</h1>
</body>h1을 더블클릭했을 때 h1 태그의 안쪽의 내용 (innerHTML) 인 '제목 태그' 글자가 alert 경고창으로 출력된다.
onmousedown / onmouseup
마우스를 눌렀을 때 / 마우스 뗄 때
<script>
//btn, content 태그 선택
window.onload = () => {
var btn = document.getElementById('btn');
var content = document.getElementById('content');
btn.onmousedown = (e) => { //마우스 누를 때
content.innerHTML = e.button + " 누름";
} //e.button - 마우스 왼쪽 : 0 , 휠 : 1, 오른쪽 : 2
btn.onmouseup = (e) => { //마우스 뗄 때
content.innerHTML = e.button + " 뗌";
}
}
</script>
<body>
<button id="btn">버튼</button>
<p id="content"></p>
</body>마우스를 누를 때 content 태그 사이에 해당 내용을 넣도록 하였다.
button을 누르고 뗄 때 button 값이 마우스 왼쪽은 0, 휠은 1, 마우스 오른쪽은 2인것을 확인할 수 있다.
onmousemove
<style>
body{
height:3000px;
}
</style>
<script>
window.onload = () =>{
var body = document.querySelector('body');
body.onmousemove = (e) => {
console.log(e.clientX+" "+e.clientY);
}
}마우스를 움직일 때마다 마우스 좌표값이 console에 log 출력된다.
onmouseover / onmouseout
<style>
div{
padding:30px;
border:5px solid black;
}
p{
background-color: aquamarine;
}
</style>
<script>
window.onload = () =>{
var div = document.getElementById('div');
div.onmouseover = () => {
div.style.borderColor = "red";
console.log('over');
}
div.onmouseout = () => {
div.style.borderColor = 'black';
console.log('out');
}
}
</script>
<body>
<div id="div">
<p id="p">내용</p>
</div>
</body>mouseover 마우스가 올라갔을 때 테두리 색이 red, (마우스오버)
mouseout 마우스가 떨어졌을 때 테두리색이 black으로 바뀐다. (마우스아웃)
onmouseenter / onmouseleave
<style>
div{
padding:30px;
border:5px solid black;
}
p{
background-color: aquamarine;
}
</style>
<script>
window.onload = () =>{
var div = document.getElementById('div');
div.onmouseenter = () => {
div.style.borderColor = "red";
console.log('enter');
}
div.onmouseleave = () => {
div.style.borderColor = 'black';
console.log('leave');
}
}
</script>
<body>
<div id="div">
<p id="p">내용</p>
</div>
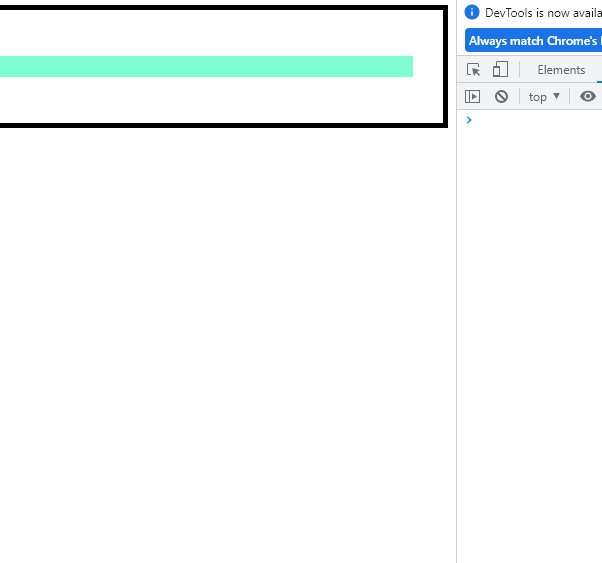
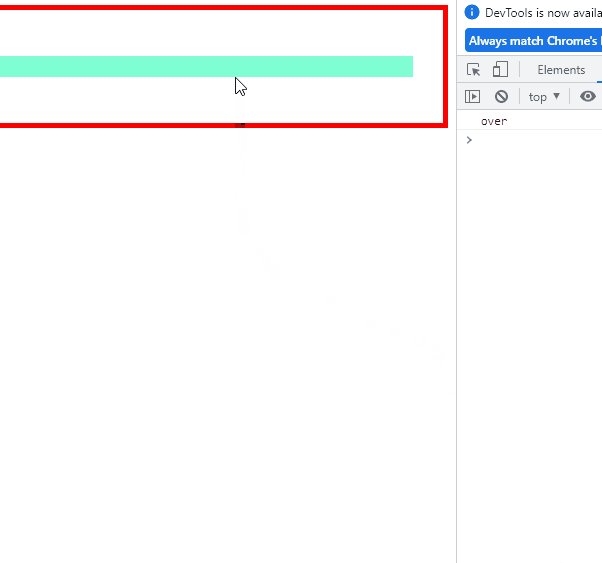
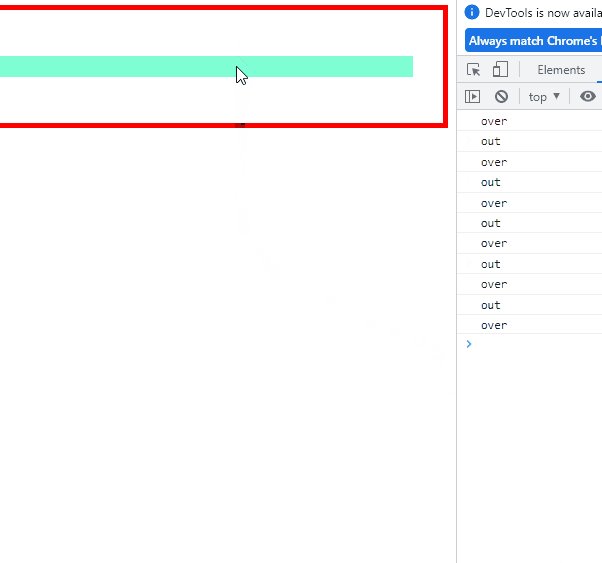
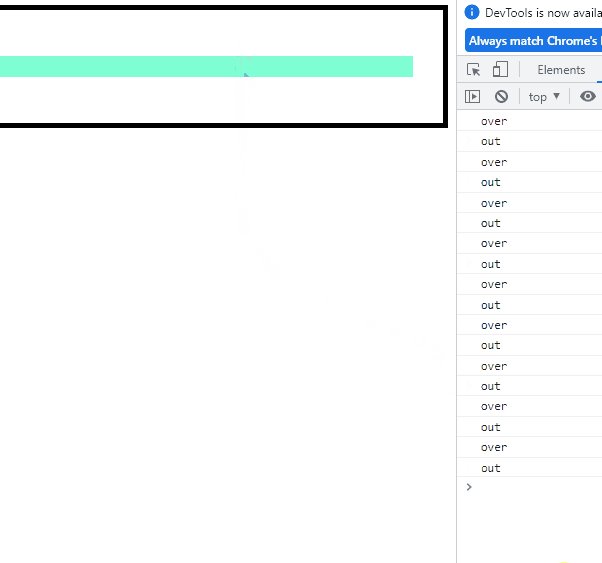
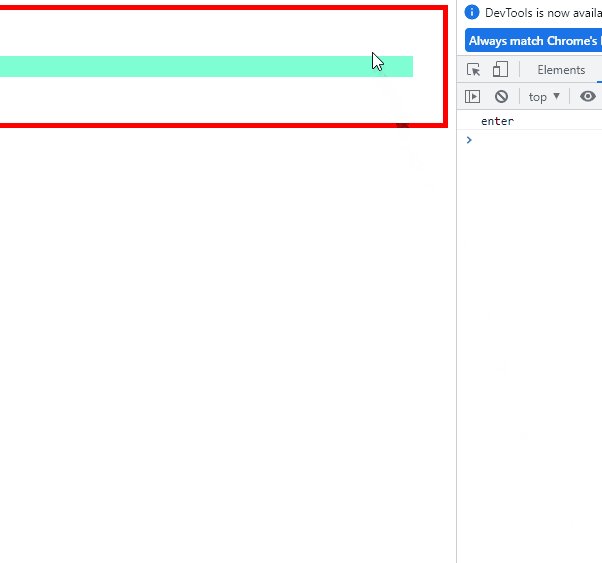
</body>위의 예시를 mouseenter, mouseleave로 적용했을 때를 확인했는데, 마우스를 올렸을 때 red 테두리 / 마우스를 뗐을 때 black 테두리로 mouseover, mouseout으로 적용했을 때와 동일하게 보인다.
차이점을 확인하기 위해 console.log를 출력했던 것이다. 콘솔에서 마우스를 이동시키면서 확인해본다.
over, out / enter, leave

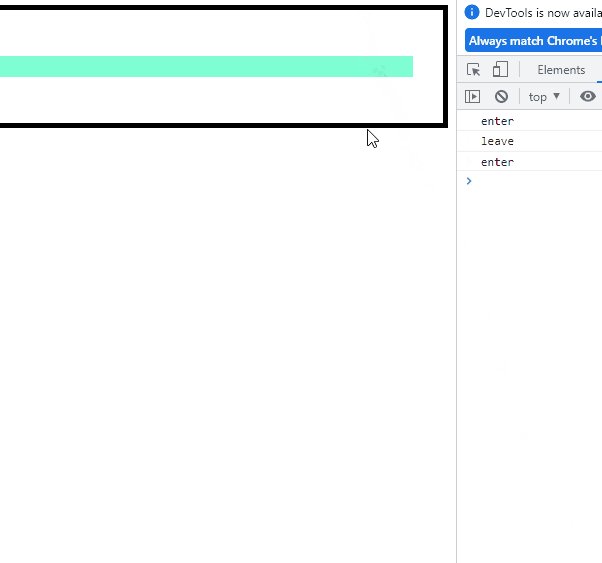
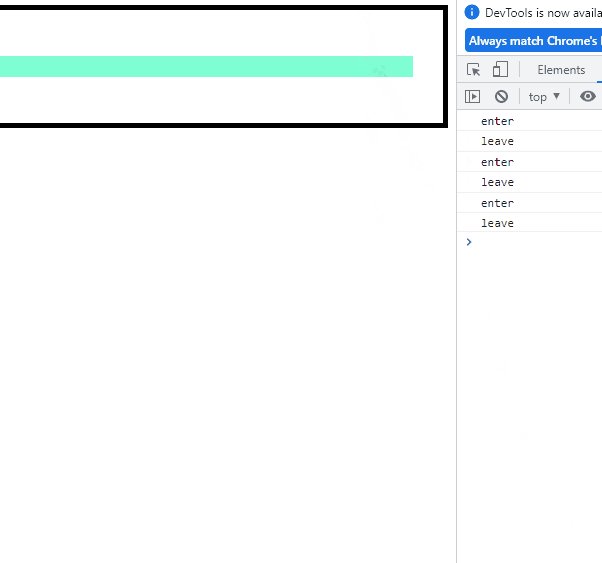
우선 over, out 이다. div 태그 안에 p태그가 있다.
div 내로 마우스를 올리면 over였다가 p태그로 들어가게 되는 순간 out, 그리고 p태그로 다시 over 된다.

enter, leave는 div 태그 기준으로만 적용되는 것을 확인하였다.
div 태그 안의 p 태그는 따로 이벤트 영역으로 구분되지 않고 div 내라고 인식하여 over 상태가 유지된다.
MouseOver/Out : 이벤트가 지정된 태그 요소와 자식요소의 영역까지 포함되어 적용된다.
MouseEnter/Leave : 이벤트가 지정된 태그 요소의 영역에만 해당되며 자식요소의 영역은 무시된다.
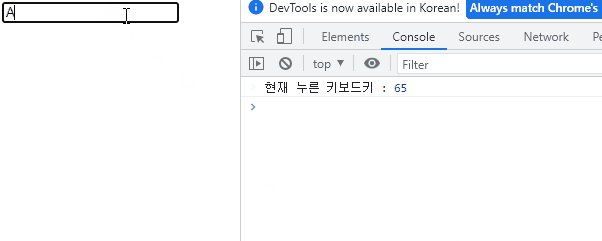
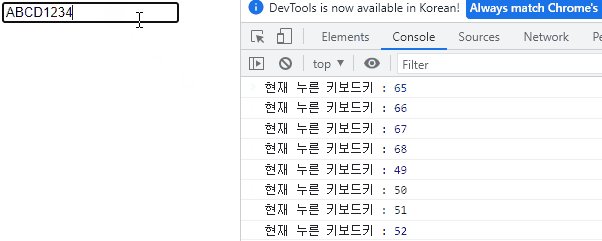
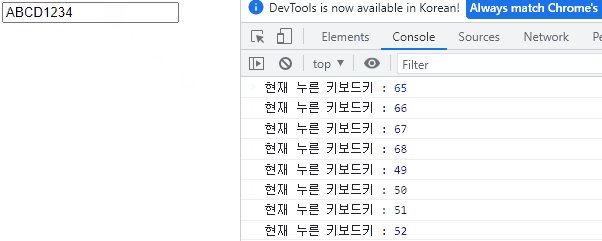
onkeydown / onkeypress / onkeyup
<script>
window.onload = () => {
var txt = document.querySelector("#txt");
var area = document.querySelector("#area");
txt.onkeydown = (e) => {
console.log('현재 누른 키보드키 :' , e.keyCode); //입력한 키보드 키 번호
}
}
</script>
<input type="text" id="txt">
<div id="area"></div>
모든 입력에는 keycode가 존재한다. onkeydown 키가 입력 될 때 keyCode를 출력하여 확인하였다. 입력된 값의 ASCII 코드를 확인할 수 있다.
<script>
window.onload = () => {
var txt = document.querySelector("#txt");
var area = document.querySelector("#area");
txt.onkeydown = (e) => {
console.log('현재 누른 키보드키 :' , e.keyCode); //입력한 키보드 키 번호
}
txt.onkeypress = (e) => {
console.log('현재 누르고있는 키보드키 :' , e.keyCode); //입력한 키보드 키 번호
}
txt.onkeyup = (e) => {
console.log('현재 눌렀다 뗀 키보드키 :' , e.keyCode); //입력한 키보드 키 번호
}
}
</script>
<input type="text" id="txt">
<div id="area"></div>keydown은 누른 키보드 키,keypress는 누르고 있는 키, keyup은 눌렀다가 뗀 키보드키이다.
동일하게 keyCode로 확인할 수 있다.
onfocus / onblur
<script>
window.onload = () => {
var txt = document.querySelector("#txt");
var a = document.querySelector("a");
txt.focus();//포커스 지정
txt.onfocus = a.onfocus = function(){
this.style.backgroundColor = "skyblue";
}
txt.onblur = a.onblur = function(){
this.style.background = "none";
}
}
</script>
<input type="text" id="txt">
<br>
<a href="#">링크</a>txt.focus()으로 txt에 포커스를 지정해주었다. focus는 요소에 포커스가 되어있을 때, blur는 포커스가 해제되어있을 때로 각각 style을 지정해주었다.
onchange
<script>
window.onload = () => {
var sel = document.querySelector('#sel');
var txt = document.querySelector('#txt');
sel.onchange = function() {
console.log(this.value);
}
txt.onchange = function() {
console.log(this.value);
}
}
</script>
<select id="sel">
<option value="0">선택</option>
<option value="1">데이터1</option>
<option value="2">데이터2</option>
<option value="3">데이터3</option>
<option value="4">데이터4</option>
</select>
<input type="text" id="txt">
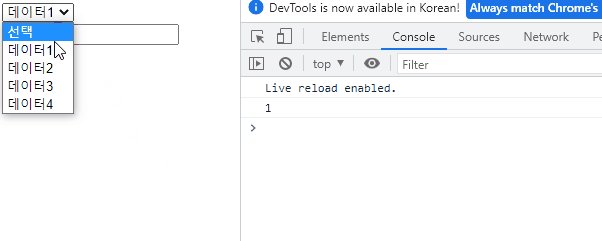
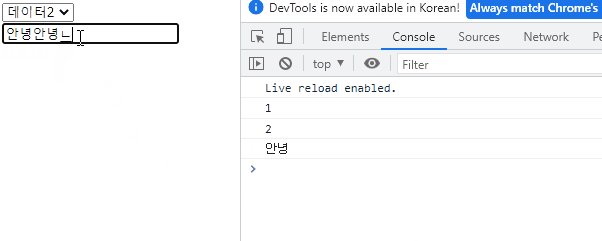
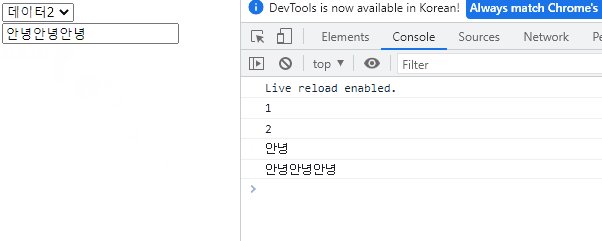
select는 다른 것을 선택했을 때 바로 변화를 감지하고 console에 출력된다.
text 박스는 키보드로 다른 값을 쳐도 console에 출력되지 않는다. 이것은 입력이 끝났을 때를 인식해야 change를 감지하기 때문이다. 박스를 벗어나거나 enter로 입력을 했을 때 변화를 인식한다.
실시간 텍스트의 변화는 onkeyup을 이용하면 된다.
submit
<form action="" id="frm">
<input type="text" id="id" name="id"><br>
<input type="password" id="pass" name="pass"><br>
<button>로그인</button>
</form>window.onload = () => {
var id = document.querySelector('#id');
var pass = document.querySelector('#pass');
var frm = document.querySelector('#frm');
frm.onsubmit = (e) => {
if(id.value.length == 0) //id 입력x
{
alert('아이디를 입력하세요');
e.preventDefault(); //submit 이벤트 발동되지 않음.
id.focus();
}
if(pass.value.length ==0){
alert('비밀번호를 입력하세요');
e.preventDefault();
pass.focus();
}
}
}form태그를 생성하고 폼태그, 아이디, 패스워드 창을 각각 id로 지정하고 자바스크립트에서 document.querySelector으로 가져왔다.
id의 데이터 길이가 0이면 (id가 입력되지 않으면) alert 경고창이 뜨도록 하였다.
e.preventDefault는 지정된 이벤트를 실행하지 않게 하는 것이므로 submit 이벤트가 발동되지 않는다.
id.focus()로 id 입력칸에 커서가 가도록 하였다.
비밀번호도 동일하게 지정했다.
이렇게 하면 아이디, 비밀번호 모두 입력되지 않았을때 경고창이 둘다 뜨고 포커스는 pass로 가게된다.
아이디가 입력되지 않아도 밑의 명령을 확인하기 때문이다.
window.onload = () => {
var id = document.querySelector('#id');
var pass = document.querySelector('#pass');
var frm = document.querySelector('#frm');
frm.onsubmit = (e) => {
if(id.value.length == 0)
{
alert('아이디를 입력하세요');
id.focus();
return false;
}
if(pass.value.length ==0){
alert('비밀번호를 입력하세요');
e.preventDefault();
pass.focus
}
}
}preventDefault 대신에 return false;를 이용했다. 이를 사용했을 때는 아이디, 비밀번호가 비어있을 때 아이디 경고창만 뜨고 아이디로 포커스가 된다. 이후 명령이 실행되지 않은 것이다.
preventDefault는 태그의 이벤트는 실행하지 않지만 이후 명령은 실행하도록 할 때사용하고,
return false;는 태그의 이벤트도 실행하지 않고, 아예 함수를 벗어나는 것이다.
'WEB > JavaScript' 카테고리의 다른 글
| 자바스크립트 : classList - 클래스 확인, 추가, 제거, 변경 (0) | 2022.06.16 |
|---|---|
| 자바스크립트 : Date() / 이번 달 달력 만들기 (0) | 2022.06.16 |
| 자바스크립트 : 배열 생성, 데이터 추가, 출력 / indexOf / splice / join / split (1) | 2022.06.15 |
| 자바스크립트 : 함수 function (1) | 2022.06.14 |
| 자바스크립트 : document.getElementById(id); (1) | 2022.06.14 |