Node.js
자바스크립트는 브라우저를 조작하는 유일한 언어이지만 브라우저 밖에서는 구동할 수 없었다.
자바스크립트를 구동하기 위한 런타임 환경인 Node.js로 브라우저가 아닌 환경에서도 구동할 수 있게 되었다.
Chrom V8 엔진을 제공하여 여러 OS환경에서 실행할 수 있고, server-side-programming 가능하게 한다.
NPM (Node Package Manage)
Node.js의 기본 패키지 관리자
자바스크립트 패키지 관리자로 python에 pip가 있다면 Node.js에는 npm이다. pip처럼 다양한 의존성 패키지를 관리한다.
Vue CLI (CommandLineInterface)
Vue 개발을 위한 표준 도구
프로젝트의 구성을 도와주는 역할
확장 플러그인, GUI, Babel 등 다양한 tool 제공
npm install -g @vue/clivue CLI 설치
vue create 프로젝트이름프로젝트 생성 (vscode terminal에서 진행)
프로젝트로 폴더 이동 후,
npm run serve서버 구동
Module
개발하는 앱의 크기가 커지고 복잡해지면 파일 하나에 모든 기능을 담기 어렵다.
파일을 여러개로 분리하여 관리하게 되었고, 분리된 파일 각각이 모듈이다. js 파일 하나가 하나의 모듈이다.
모듈은 대개 기능 단위로 분리한다.
클래스 하나 혹은 특정한 목적을 가진 복수의 함수로 구성된 라이브러리 하나로 구성된다.
Module 의존성문제
모듈의 수가 많아지고 라이브러리 혹은 모듈 간의 의존성이 깊어지면서 특정한 곳에서 발생한 문제가 어떤 모듈간의 문제인지 파악하기 어렵다. Webpack은 이 모듈간의 의존성 문제를 해결하기 위해 등장했다.
Bundler
모듈 의존성 문제를 해결해주는 작업이 Bundling이다.
이러한 일을 해주는 도구가 Bundler 이고, Webpack은 다양한 Bundler중에 하나이다.
모듈들을 하나로 묶어주고 묶인 파일은 하나 혹은 여러개로 만들어진다,
Bundling된 결과물은 개별 모듈의 실행 순서에 영향을 받지않고 동작한다.
Vue CLI는 이러한 Babel, Webpack에 대한 초기 설정이 자동으로 된다.
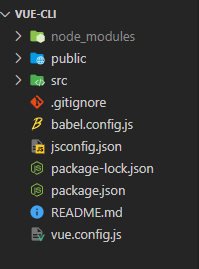
Vue 프로젝트


gitignore가 존재하고, git bash에 브랜치 이름 (master) 되어 있다. -> git init이 되어있다.
이미 깃을 사용하고 있는 폴더에서 프로젝트를 생성하면 .git을 지워야 정상작동한다.
node_modules
node.js 환경의 여러 의존성 모듈
파이썬의 venv와 같은 가상환경 역할을 한다.
gitignore에 넣어주어야 하고 프로젝트 생성시 자동으로 추가된다.
babel
JavaScript complier
자바스크림트의 ES6+ 코드를 구버전으로 번역, 변환해주는 도구
자바스크립트의 파편화, 표준화 영향으로 작성된 코드의 스펙트럼이 매우 다양하다. 최신 문법을 사용해도 브라우저의 버전 별로 동작하지 않는 상황이 발생하여 이러한 호환성 문제를 해결하기 위한 도구이다.
원시코드(ES6+) -> 목적코드(구버전)
Webpack
static module bundler
모듈간의 의존성 문제를 해결하기 위한 도구
프로젝트에 필요한 모든 모듈을 매핑하고 내부적으로 종속성 그래프를 빌드
의존성을 Webpack이 담당해주기 떄문에 개발자는 npm install을 사용해 다양한 모듈을 한번에 설치하고 각 모듈을 사용해서 개발할 수 있다.
package.js
프로젝트의 종속성 목록, 지원되는 브라우저에 대한 구성 옵션을 포함한다.
package-lock.json
npm installpython의 requirements.txt 역할
node_modules에 설치되는 모듀로가 관련된 모든 의존성을 설정 및 관리
협업 및 배포 환경에서 동일한 종속성을 설치하도록 보장하는 표현
사용할 패키지의 버전을 고정
개발 과정 간의 의존성 패키지 충돌 방지
public
public / favicon.ico
브라우저 탭의 아이콘
public / index.html
CSR 방식으로 페이지 하나에 클라이언트에 그리는 것인데, 한 페이지가 index.html이다.
<div id="app">부분에서 vue 와 연결되어 있다. (src/App.vue)
src
src/assets
정적 파일을 저장하는 디렉토리
src/components
하위 컴포넌트들이 위치
src/App.vue
최상위 컴포넌트
public/index.html과 연결됨
src/main.js
webpack이 빌드를 시작할 때 가장 먼저 불러오는 entry point
public/index.html과 src/App.vue를 연결시키는 작업이 이루어 지는 곳
vue 전역에서 활용할 모듈을 등록할 수 있는 파일
component
UI를 독립적이고 재사용 가능한 조각들로 나눈 것 (기능별로 분화한 코드 조각)
CS에서는 다시 사용할 수 있는 범용성을 위해 개발된 소프트웨어 구성요소를 의미한다.
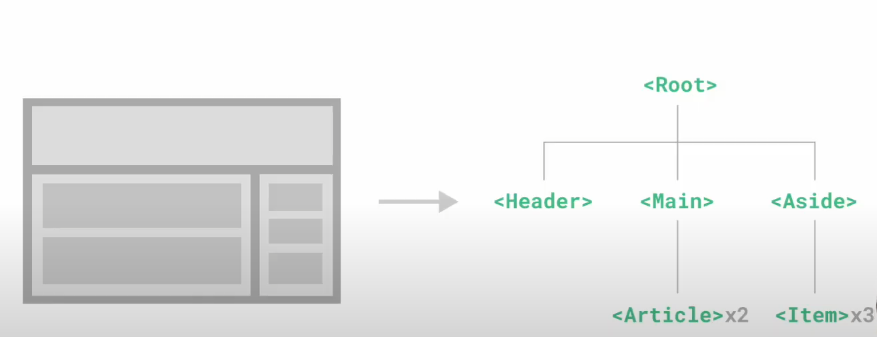
하나의 app을 구성할 때 중처된 컴포넌트들의 tree로 구성하는 것이 보편적이다.
컴포넌트는 유지보수를 쉽게 만들어주고 재사용성을 좋게 한다.

django에서 base.html과 index.html을 분리해서 작성했지만 하나의 화면으로 볼 수 있다.
한 화면이 여러개의 컴포넌트로 이루어진 것이다.
base.html (상위 컴포넌트)를 변경하면 이를 extends하는 모든 화면에 영향을 미치기 때문에, 유지보수를 쉽게 해준다.
index.html에서 for문으로 여러 게시글들을 하나의 형식에 맞춰 출력했다. 형식을 재사용했다. (컴포넌트 기반 개발)
component in Vue
Vue에서 말하는 component는 이름이 있는 재사용 가능한 Vue instance이다.
Vue instance : new Vue()로 만든 인스턴스
SFC (Single File Component)
하나의 .vue 파일이 하나의 Vue instance이고 하나의 컴포넌트 이다.
Vue instance에서는 HTML, CSS, js 코드를 한번에 관리하며 기능단위로 작성한다.
컴포넌트 기반 개발의 핵심 기능
HTML, CSS, js를 .vue라는 확장자를 가진 파일안에서 관리하며 개발한다.
이 파일을 Vue instance 또는 Vue component라고 하며 기능 단위로 작성한다.
Vue CLI가 Vue를 component 기반으로 사용하도록 한다.
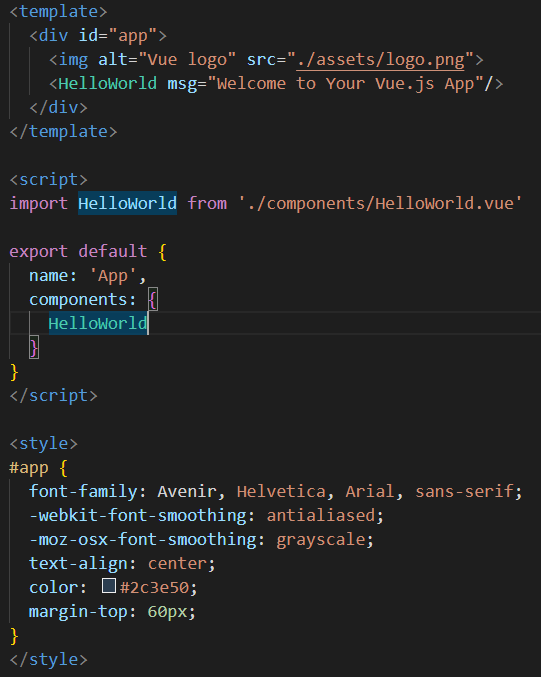
<HelloWorld msg="Welcome to Your Vue.js App"/>App.vue에 있는 위 코드는 components - HellloWorld.vue를 컴포넌트로 포함한 것이다.
Vue component
컴포넌트들이 tree구조를 이루어 하나의 페이지를 만든다.
root에 해당하는 최상단의 컴포넌트는 App.vue
이 App.vue를 index.html 페이지 하나와 연결한다.
index.html 파일 하나만을 rendering하는 SPA

템플릿 (HTML) <template>
HTML의 body 부분
눈으로 보여지는 요소 작성
다른 컴포넌트를 HTML 요소처럼 추가 가능하다.
스크립트 (JavaScript) <script>
JavaScript 코드가 작성되는 곳
컴포넌트 정보, 데이터, 메서드 등 vue 인스턴스를 구성하는 대부분이 작성된다.
파일자체가 컴포넌트이기 때문에 new Vue()로 컴포넌트를 만들지 않는다.
스타일(CSS) <style>
CSS가 작성되어 컴포넌트의 스타일 담당
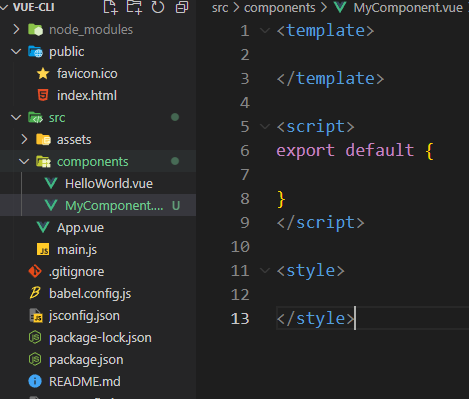
component 생성
컴포넌트 생성, script에 name등록, template 최상위태그 추가
Style Guide — Vue.js
Vue.js - 프로그레시브 자바스크립트 프레임워크
vue2.hphk.io
(컴포넌트 이름 규칙)
1. src / components 에 컴포넌트 생성

MyComponent.vue라는 컴포넌트 파일을 만들었다.
2. script에 이름 등록
<script>
export default {
name : 'MyComponent',
}
</script>이름은 컴포넌트 파일명과 달라도 되지만 편의를 위해 같게 한다.
3. template에 요소 추가
<template>
<div>
<h1> 새로운 컴포넌트 </h1>
</div>
</template>컴포넌트를 구성하는 최상위태그가 하나 있어야 한다. div태그를 추가했다.
이 최상위 태그 안에 다른 요소를 추가하면 된다.
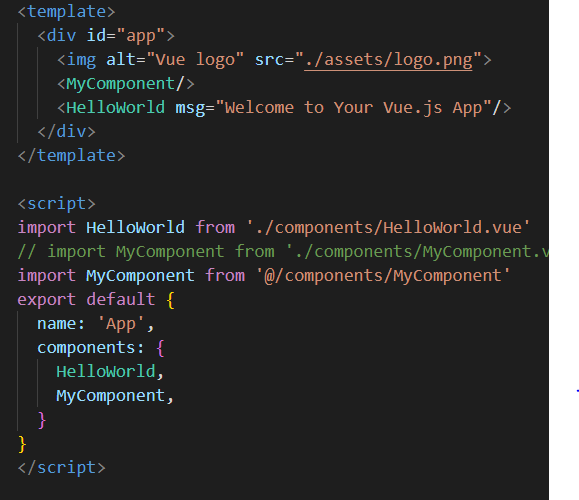
component 등록
불러오기, 등록하기, 보여주기
컴포넌트를 만들었지만, App.vue에서는 이 존재를 아직 모른다. 등록해야 한다.
1. 불러오기
import {instance name} from 위치
import MyComponent from './components/MyComponent.vue'
import MyComponent from '@/components/MyComponent'App.vue에서 import로 컴포넌트를 불러온다. <script>에서 import한다.
@는 src 절대경로의 shortcut으로 이어서 작성해도 된다.
.vue 생략가능하다.
2. 등록하기
<script>
import MyComponent from '@/components/MyComponent'
export default {
name: 'App',
components: {
MyComponent
}
}
</script>import로 가져온 이름을 components 키에 등록한다.
3. 보여주기
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<MyComponent/>
</div>
</template><컴포넌트/>으로 컴포넌트를 <template>에 등록한다.

서버에서 새로운 컴포넌트를 확인할 수있다.

MyComponent, HelloWorld 컴포넌트로 구성되어있다.
MyComponent 컴포넌트에 하위 컴포넌트를 추가하려고 한다.
src/components/MyItem.vue
<template>
<div>
<h3>MyComponent의 하위 컴포넌트</h3>
</div>
</template>
<script>
export default {
name:'MyItem'
}
</script>
<style>
</style>MyItem이라는 컴포넌트를 생성했다. (파일 생성, 이름 등록, template 최상위 요소 추가)
MyComponent.vue
<template>
<div class="border">
<h1> 새로운 컴포넌트 </h1>
<!--3. 보여주기 -->
<MyItem/>
</div>
</template>
<script>
//1.불러오기
import MyItem from '@/components/MyItem.vue'
export default {
name : 'MyComponent',
//2.등록하기
components:{
MyItem,
}
}
</script>
<style>
.border{
border: solid 1px black;
}
</style>MyItem 컴포넌트를 등록해야 한다. (불러오기, 등록하기, 보여주기)
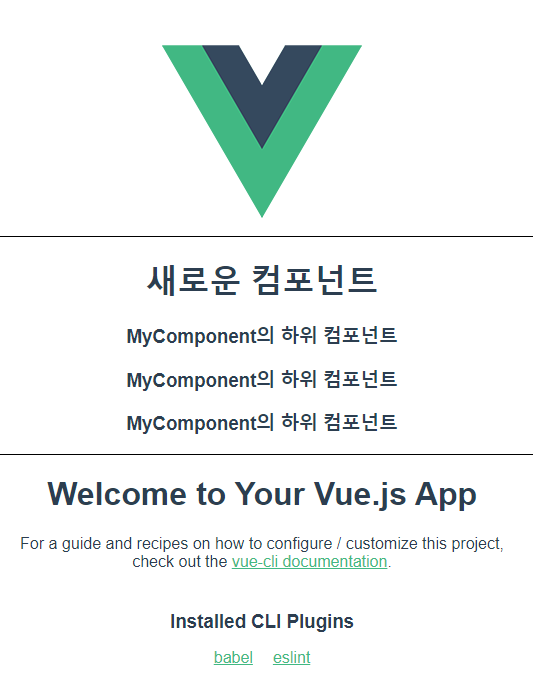
<template>
<div class="border">
<h1> 새로운 컴포넌트 </h1>
<!--3. 보여주기 -->
<MyItem/>
<MyItem/>
<MyItem/>
</div>
</template>MyItem을 세번 추가하면 재사용할 수 있다.

하위 컴포넌트로 추가되었다. (구분을 위해 MyComponent에 border를 주었다.)
'Front-end > Vue.js' 카테고리의 다른 글
| vue - youtube api (0) | 2022.11.03 |
|---|---|
| 데이터 흐름 : pass props / emit event (0) | 2022.11.02 |
| computed, method 비교 / watch / filters (0) | 2022.10.31 |
| Template Syntax - text interpolation, directives(v-text, v-html, v-show, v-if, v-bind, v-on, v-model) (0) | 2022.10.31 |
| Front-end Framework - Vue.js / MVVN 디자인 패턴 / el, data, methods (0) | 2022.10.31 |