Front-end Framework
HTML+CSS +JS를 더 편하게 작업하기 위한 툴
React, Angular, Vue 등..
Vue
다른 프레임워크에 비해 입문자가 시작하기에 좋다.
구조가 직관적이고 Angular보다 가볍고 간편하게 사용할 수 있다.
<template>
<!-- HTML -->
<div>
<p>Hello :)</p>
</div>
</template>
<script>
// JavaScript
</script>
<style>
/* CSS */
p {
color: black;
}
</style>template, script, style 구조로 되어있다.
<div id="app">
<p id="name">name : </p>
<input id="inputName" type="text">
</div>
<script>
const name = document.querySelector('#name')
const input = document.querySelector('#inputName')
input.addEventListener('input', function (e) {
name.innerText = name.innerText+ e.target.value
})
</script>
입력받은 데이터를 p 태그에 추가하는 작업을 javascript로 했다.
name.innerText 처럼 기존에 가지고 있던 text를 신경써야 한다.
이것을 Vue로 작업해본다.
Vue.js
Vue.js - The Progressive JavaScript Framework
v2.vuejs.org
Vue로 작업을 시작하기 위해 cdn을 Getting started - installation 에서 가져와야 한다.
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<div id="app">
<p id="name">name : {{message}} </p>
<input id="inputName" type="text">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el : '#app',
data : {
message : '',
},
})
</script>
개발자도구에서 Vue를 실행한다.

Root - data - message에 메세지를 채우면 문서에 반영된다.
{{message}} 로 작성한 부분에 반영된다.
<input id="inputName" type="text" v-model = "message">
input 태그에 v-model를 추가하니 원하는 대로 실시간으로 rendering 된다.
<div id="app">
<p id="name">name : {{message}} </p>
<input id="inputName" type="text" v-model = "message">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el : '#app',
data : {
message : '',
},
})
</script>
vanilla JS만으로 모든 데이터를 조작하면, 같은 데이터가 들어가는 태그를 모두 선택하고 조작해야하기 떄문에 불필요한 코드가 반복된다. Vue를 통해 데이터를 관리하면 변경사항을 한번에 반영할 수 있다.
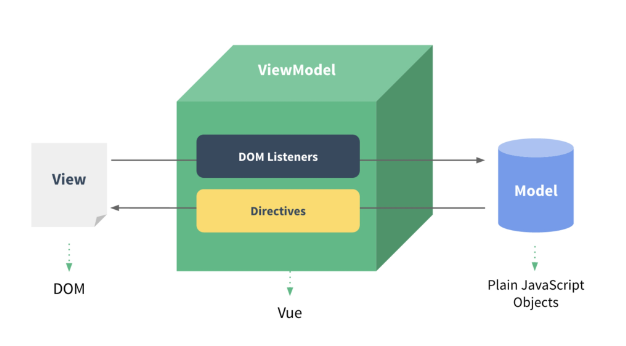
Vue는 MVVM 디자인패턴을 가지고 있다.
MVVN Pattern
소프트웨어 아키텍처 패턴의 일종
마크업 언어로 구현하는 그래픽 사용자 인터페이스(view)의 개발을 Back-end(model)로부터 분리시켜 view가 어느 특정한 모델 플랫폼에 종속되지 않도록 한다.

view
우리 눈에 보이는 부분 = DOM
model
실제 데이터 = JSON
view model(Vue)
view를 위한 Model
view와 연결(binding)되어 action을 주고받음
Model이 변경되면 view Model도 변경되고 바인딩된 view도 변경된다.
view에서 사용자가 데이터를 변경하면 view model의 데이터가 변경되고 바인딩된 다른 view도 변경됨
view와 model은 직접적으로 연결되어 있지 않고 서로의 존재를 모르고 view model인 vue.js가 의사소통 한다.

<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const vm = new Vue()
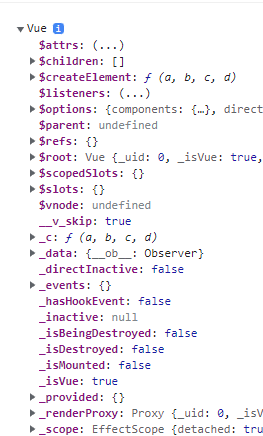
console.log(vm)new Vue()으로 view model (Vue) 인스턴스를 생성했다.
vew 연산자를 사용해서 생성자 함수 호출해서 vue instance를 만들었다.

콘솔에서 만든 인스턴스를 출력, 확인 할 수 있다.
Vue instance는 하나의 객체로 많은 속성, 메서드를 가지고 있고 이러한 기능을 사용할 수 있다.
const member = {
name: 'aiden',
age: 22,
sId: 2022311491,
}
const member2 = {
name: 'haley',
age: 20,
sId: 2022311492,
}js에서 객체를 선언해서 생성하고, 동일한 형태의 객체를 또 만들기 위해서 다시 선언한다.
function Member(name, age, sId) {
this.name = name
this.age = age
this.sId = sId
}
const member3 = new Member('isaac', 21, 2022654321)동일한 구조의 객체를 여러개 만들고 싶으면 생성자함수를 사용할 수 있다. 생성자 함수 (new 연산자로 사용하는 함수)
생성자 함수 이름은 반드시 대문자로 시작한다.
el (element)
Vue instance와 DOM을 연결(mount)하는 옵션
view와 model을 연결, HTML id 혹은 class와 마운트 가능하다.
Vue instance와 연결되지 않은 DOM 외부는 Vue의 영향을 받지 않고, Vue의 속성 및 메서드 사용 불가능하다.
<div id="app">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const vm = new Vue()
console.log(vm)
const app = new Vue({
el: '#app'
})
console.log(app)
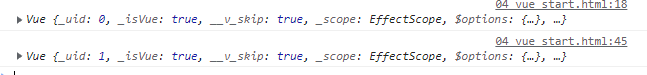
</script>el 옵션에 #app 작성하면 id가 app인 태그를 찾고, DOM과 연결된다.

el이 추가된 app 을 확인할 수 있다.
<div id="app">
1. 연결된 것 :
{{message}}
</div>
<div>
2. 연결 안된 것 :
{{message}}
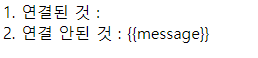
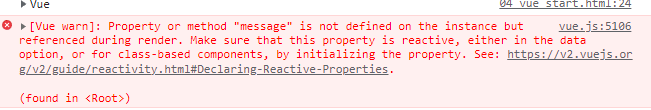
</div>Vue와 연결된 것을 두고 연결되지 않은것을 추가하고 둘다 {{message}}를 작성한다.


연결 된 것에서는 message가 정의되지 않고 참조된다는 경고가 생긴다.
연결 안된 것은 그대로 출력된다.
data
Vue instance의 데이터 객체 혹은 인스턴스 속성
데이터 객체는 반드시 기본 객체 {} (object) 여야 한다.
객체 내부의 아이템들은 value로 모든 타입의 객체를 가질 수 있다.
정의된 속성은 interpolation {{}}을 통해 view에 렌더링 가능하다.
<div id="app">
연결된 것 : {{message}}
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const vm = new Vue()
console.log(vm)
const app = new Vue({
el: '#app',
data: {
message: 'Hello, Vue!'
},
})
console.log(app)
</script>
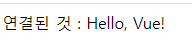
vue instance에 data 객체를 추가하고 message 값을 추가하여 결과를 확인했다.
추가된 객체의 각 값들은 this.message 형태로 접근 가능하다.
methods
vue instance의 method들을 정의하는 곳
methods 객체 정의
객체 내 print method 정의
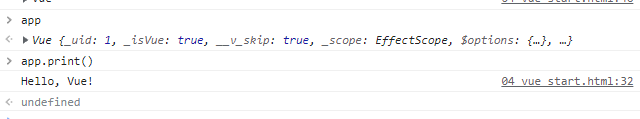
print method 실행시 vue instance의 data 내 message 출력
<div id="app">
연결된 것 : {{message}}
</div>
<!-- Vue CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const vm = new Vue()
console.log(vm)
const app = new Vue({
el: '#app',
data: {
message: 'Hello, Vue!'
},
methods: {
print: function () {
console.log(this.message)
},
}
})
console.log(app)
</script>
콘솔에서 print() 메서드를 사용하였다.
<div id="app">
연결된 것 : {{message}}
</div>
<!-- Vue CDN -->
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const vm = new Vue()
console.log(vm)
const app = new Vue({
el: '#app',
data: {
message: 'Hello, Vue!'
},
methods: {
print: function () {
console.log(this.message)
},
bye: function () {
this.message = 'Bye, Vue!'
},
}
})
console.log(app)
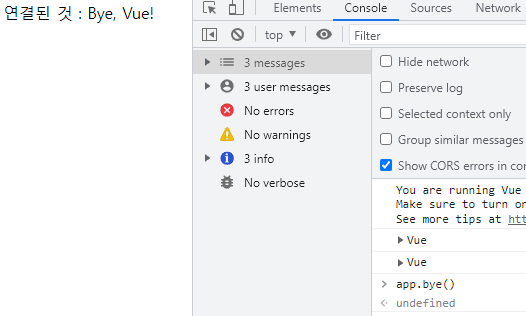
</script>method를 호출하여 data를 변경 가능하다.
bye라는 이름의 method를 추가했다.

app.bye() 으로 bye를 실행하면 message가 변경된다.
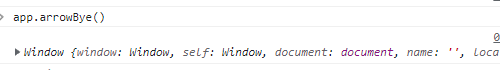
arrowBye: () => {
this.message = 'Arrow Function?'
console.log(this)
}
arrow function 을 만들어서 this를 출력하니 window가 출력된다.
메서드를 정의할 때 arrow function을 사용하면 안된다.
arrow function의 this는 함수가 선언될 때 상위 스코프를 가리켜, this가 상위 객체 window를 가리키게 된다. 호출은 문제없이 가능하지만 this로 vue의 data를 변경할 수 없기 때문이다.
자바스크립트 - this
this 어떠한 object를 가리키는 키워드 (java에서 this, python에서 self는 인스턴스 자기자신을 가리킨다.) JavaScript의 함수는 호출도리 때 this를 암묵적으로 전달받는다. JavaScript에서의 this는 일반적인..
jinaon.tistory.com
'Front-end > Vue.js' 카테고리의 다른 글
| 데이터 흐름 : pass props / emit event (0) | 2022.11.02 |
|---|---|
| Vue CLI / Module / Vue 프로젝트, 컴포넌트 생성 (0) | 2022.11.02 |
| computed, method 비교 / watch / filters (0) | 2022.10.31 |
| Template Syntax - text interpolation, directives(v-text, v-html, v-show, v-if, v-bind, v-on, v-model) (0) | 2022.10.31 |
| SPA, CSR, SSR (0) | 2022.10.31 |