SPA (Single Page Application)
서버에서 최초 1장의 HTML만 전달받아 모든 요청에 대응하는 방식
CSR(Client Side Rendering) 방식으로 요청을 처리하기 때문에 한페이지로 모든 요청에 대응할 수 있다.
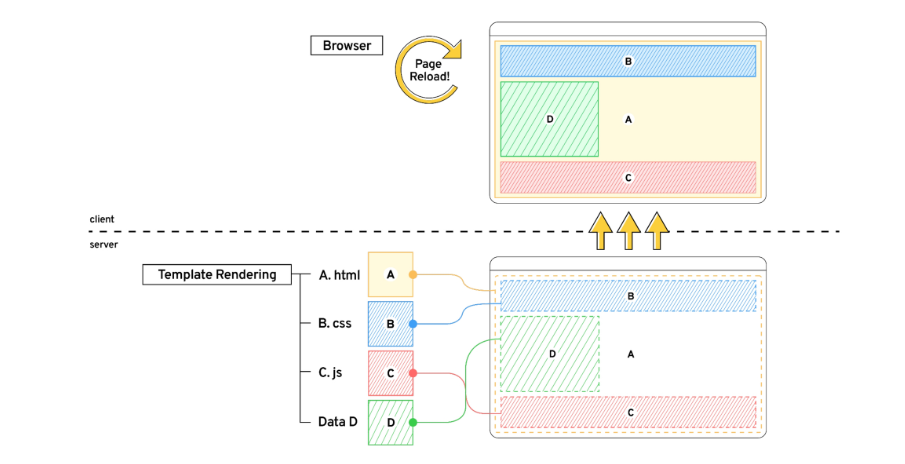
SSR(Server Side Rendering)
Server가 사용자의 요청에 적합한 HTML을 렌더링 하여 제공하는 방식
전달받은 새 문서를 보여주기위해 브라우저는 새로고침을 진행한다.

서버에서 완성되고 보내진 것을 client는 출력한다.
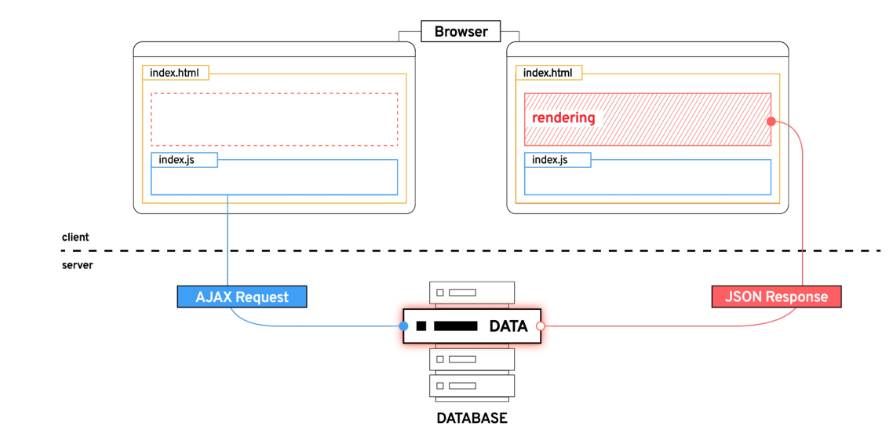
CSR(Client Side Rendering)
각 요청에 대한 대응을 JavaScript를 사용하여 필요한 부분만 다시 렌더링
1. 필요한 페이지를 서버에 AJAX로 요청
2. 서버는 화면을 그리기 위해 필요한 데이터를 JSON 방식으로 전달
3. JSON 데이터를 JavaScript로 처리, DOM 트리에 반영 (렌더링)
최초 한 장의 HTML을 받아오는 것은 동일하다.
단, server로부터 최초로 받아오는 문서는 빈 html 문서이다.

Client 쪽에서 rendering 한다.
CSR 장점
1. 모든 HTML 페이지를 서버로부터 받아서 표시하지 않아도 된다.
클라이언트 서버 간 통신, 트래픽 감소
트래픽 감소 = 응답속도 빨라진다
2. 매번 새 문서를 받아 새로고침하지 않고 필요한 부분만 고쳐 각 요청이 끊김없이 진행
3. back-end, front-end 작업 영역을 명확히 분리할 수 있다. (협업 용이)
CSR 단점
1. 첫 구동시 필요한 데이터가 많을수록 최초작동 시작까지 오랜 시간이 소요된다.
(모바일에 설치된 Web-app을 실행하게 되면 잠깐의 로딩시간이 필요하다.)
2. 검색 엔진 최적화(SEO, Search Engine Optimization)가 어렵다. 서버가 제공하는 것은 빈 HTML이고 내용을 채우는 것은 AJAX 요청으로 얻은 JSON데이터로 Client가 진행하기 때문이다.
(HTML 작성된 내용을 기반으로 하는 검색엔진에 빈 HTML을 공유하는 SPA 서비스가 노출되기 어렵다. 하지만 SPA 서비스도 검색 해당을 넓히기 위해 JS를 지원하는 방식으로 발전하고 있다.)
CSR vs SSR
흑과 백이 아니다.
내 서비스에 적합한 렌더링 방식을 적절하게 활용해야 한다.
SPA 서비스에서도 SSR을 지원하는 Framework도 발전하고 있다. (Vue의 Nuxt.js, React의 Next.js 등)
'Front-end > Vue.js' 카테고리의 다른 글
| 데이터 흐름 : pass props / emit event (0) | 2022.11.02 |
|---|---|
| Vue CLI / Module / Vue 프로젝트, 컴포넌트 생성 (0) | 2022.11.02 |
| computed, method 비교 / watch / filters (0) | 2022.10.31 |
| Template Syntax - text interpolation, directives(v-text, v-html, v-show, v-if, v-bind, v-on, v-model) (0) | 2022.10.31 |
| Front-end Framework - Vue.js / MVVN 디자인 패턴 / el, data, methods (0) | 2022.10.31 |