<style>
#box > p:nth-child(2) {
color: blue;
}
#box > p:nth-of-type(2) {
color: red;
}
</style>
<div id="box">
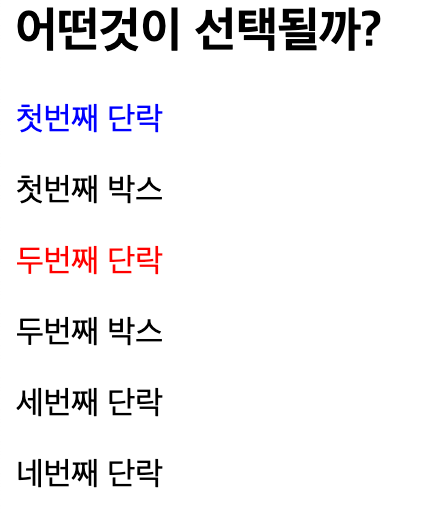
<h2>어떤것이 선택될까?</h2>
<p>첫번째 단락</p>
<div>첫번째 박스</div>
<p>두번째 단락</p>
<div>두번째 박스</div>
<p>세번째 단락</p>
<p>네번째 단락</p>
</div>
:nth-child(n)
태그의 부모요소의 자식요소중에 n번째
p:nth-child(2)
p 태그의 부모요소인 div 태그의 자식요소중에 첫번째 요소는 h2, 두번째는 p, 세번째는 div... 이렇게 되어 두번째 요소인 첫번째 단락부분이 선택된다.
자식의 두번째 요소가 p가 아닐경우엔 아무것도 선택되지 않는다.
:nth-of-type(n)
태그의 부모요소의 자식요소중에 해당 태그 n번째
p:nth-of-type(2) : 두번쨰 단락이 선택된다.
p태그의 부모 div 자식요소들 중에 p 태그 중에 두번째 요소는 두번째단락이 적힌 p 태그이다.
자식요소에서, p요소 중에 두번째 요소를 선택한다.
'WEB > CSS' 카테고리의 다른 글
| @media - 미디어 쿼리 (0) | 2022.06.09 |
|---|---|
| animation - CSS 스타일을 다른 CSS 스타일로 부드럽게 전환 (0) | 2022.06.08 |
| transform - 요소 형태 변형(회전, 확대, 축소, 비틀기 등) (0) | 2022.06.08 |
| transition - CSS 속성을 천천히 변화 시키기 (0) | 2022.06.08 |
| 레이아웃 CSS - flex (1) | 2022.06.08 |